
Next Generation HR Management Products
Role
Product Design & Development
Industry
HR Management, Payroll, Compliance
Category
Website, SaaS, Brand, Management
The Challenge
HR Direct aimed to become a leader by offering accessible, affordable, and interconnected HR & Compliance applications. Their goal was to help small businesses easily overcome specific challenges without requiring them to adopt new processes or spend additional time on administration. As their customers’ businesses grow and evolve, they need an HRIS that can evolve with them.
To ensure affordability, the strategy was to create multiple apps within a single platform, allowing users to select only the tools they need on the HRdirect SMART Apps platform.
Our task was to design a multi-brand system within one unified brand. Each app had its own unique identity, while still maintaining a cohesive design language that tied back to the main platform.

Some of the Do's and Dont's
Do try to use the dark background master logo on blues within the style guide.
Don’t add a white background inside the bulb unless for animation or special artwork.
Don’t place the logo on the lighter side of the gradient as the colors will overlap with the bulb’s connectors.
Brand Color
Lime Green
HEX #78be20
RGB 120, 190, 32
CMYK 65, 0, 100, 0
PMS 368 C
Niagara
HEX #08b3a6
RGB 8, 179, 166
CMYK 81, 0, 39, 0
PMS 326 C
Science Blue
HEX #0856c9
RGB 8, 86, 201
CMYK 90, 68, 0, 0
PMS 2728 C
Congress Blue
HEX #084189
RGB 8, 65, 137
CMYK100, 80, 6, 32
PMS 288 C
App Family Colors
Lime Green
HEX #78be20
RGB 120, 190, 32
CMYK 65, 0, 100, 0
PMS 368 C
Niagara
HEX #08b3a6
RGB 8, 179, 166
CMYK 81, 0, 39, 0
PMS 326 C
Amethyst
HEX #b35ac3
RGB 179, 90, 195
CMYK 48, 80, 0, 0
PMS 2582 C
Picton Blue
HEX #42a5f5
RGB 66, 165, 245
CMYK 60, 9, 0, 0
PMS 2915 C
Opal
HEX #91b7b3
RGB 145, 183, 179
CMYK 39, 2, 14, 10
PMS 5503 C
Chenin
HEX #dad76a
RGB 218, 215, 106
CMYK 6, 1, 66, 15
PMS 166-13 C
Neutral Colors
Opal
HEX #91b7b3
RGB 145, 183, 179
CMYK 39, 2, 14, 10
PMS 5503 C
Bismark
HEX #526f8a
RGB 82, 111, 138
CMYK 68, 35, 17, 40
PMS 5405 C
Background Gradient
.background-gradient {
width: 100%;
height: 200px;
background: #084189;
background: -moz-linear-gradient(45deg, #084189 0%, #0856c9 50%, #08b3a6 85%);
background: -webkit-linear-gradient(45deg, #084189 0%,#0856c9 50%,#08b3a6 85%);
background: linear-gradient(45deg, #084189 0%,#0856c9 50%,#08b3a6 85%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#084189', endColorstr='#08b3a6',GradientType=1 );
} CTA Button Gradient
.gradient-cta {
width: 100%;
height: 200px;
background: #08b3a6;
background: -moz-linear-gradient(45deg, #f0b323 60%, #ea7600 100%);
background: -webkit-linear-gradient(45deg, #f0b323 60%,#ea7600 100%);
background: linear-gradient(45deg, #f0b323 60%,#ea7600 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f0b323', endColorstr='#ea7600',GradientType=1 );
} Secondary Button Gradient
.gradient-secondary {
width: 100%;
height: 200px;
background: #08b3a6;
background: -moz-linear-gradient(45deg, #08b3a6 0%, #0856c9 90%);
background: -webkit-linear-gradient(45deg, #08b3a6 0%,#0856c9 90%);
background: linear-gradient(45deg, #08b3a6 0%,#0856c9 90%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#08b3a6', endColorstr='#0856c9',GradientType=1 );
} Typography
H1, H2
Montserrat
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
Weight: 600 Style: normal
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
Weight: 500 Style: normal
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet" type="text/css">
font-family: "Montserrat", sans-serif;
Body Copy
Lato
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
Weight: 300 Style: normal
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
Weight: 400 Style: normal
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
Weight: 500 Style: normal
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
Weight: 600 Style: normal
<link href="https://fonts.googleapis.com/css?family=Lato" rel="stylesheet" type="text/css">
font-family: "Lato", sans-serif;
Hiring Apps

Hiring

Job Application

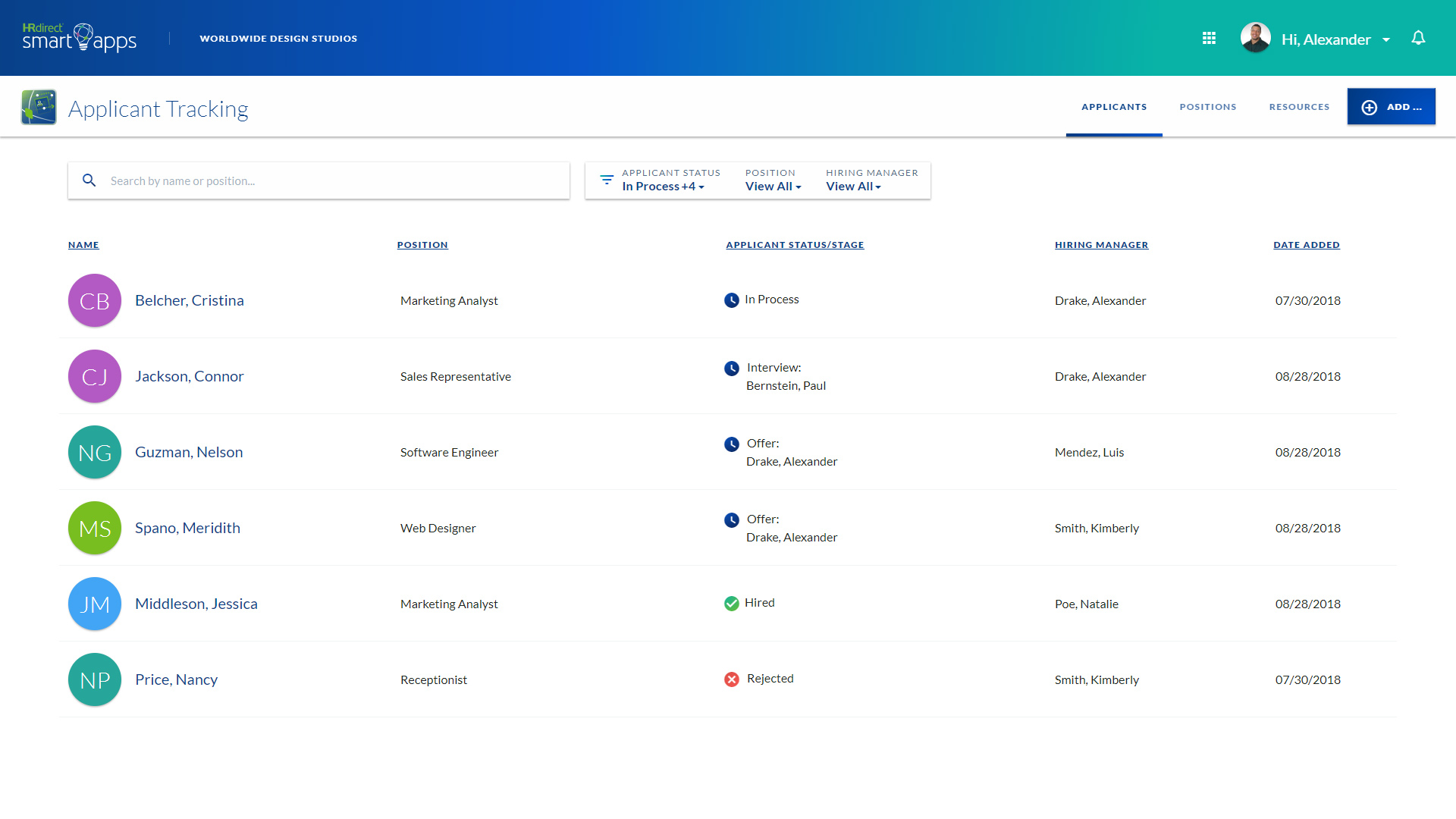
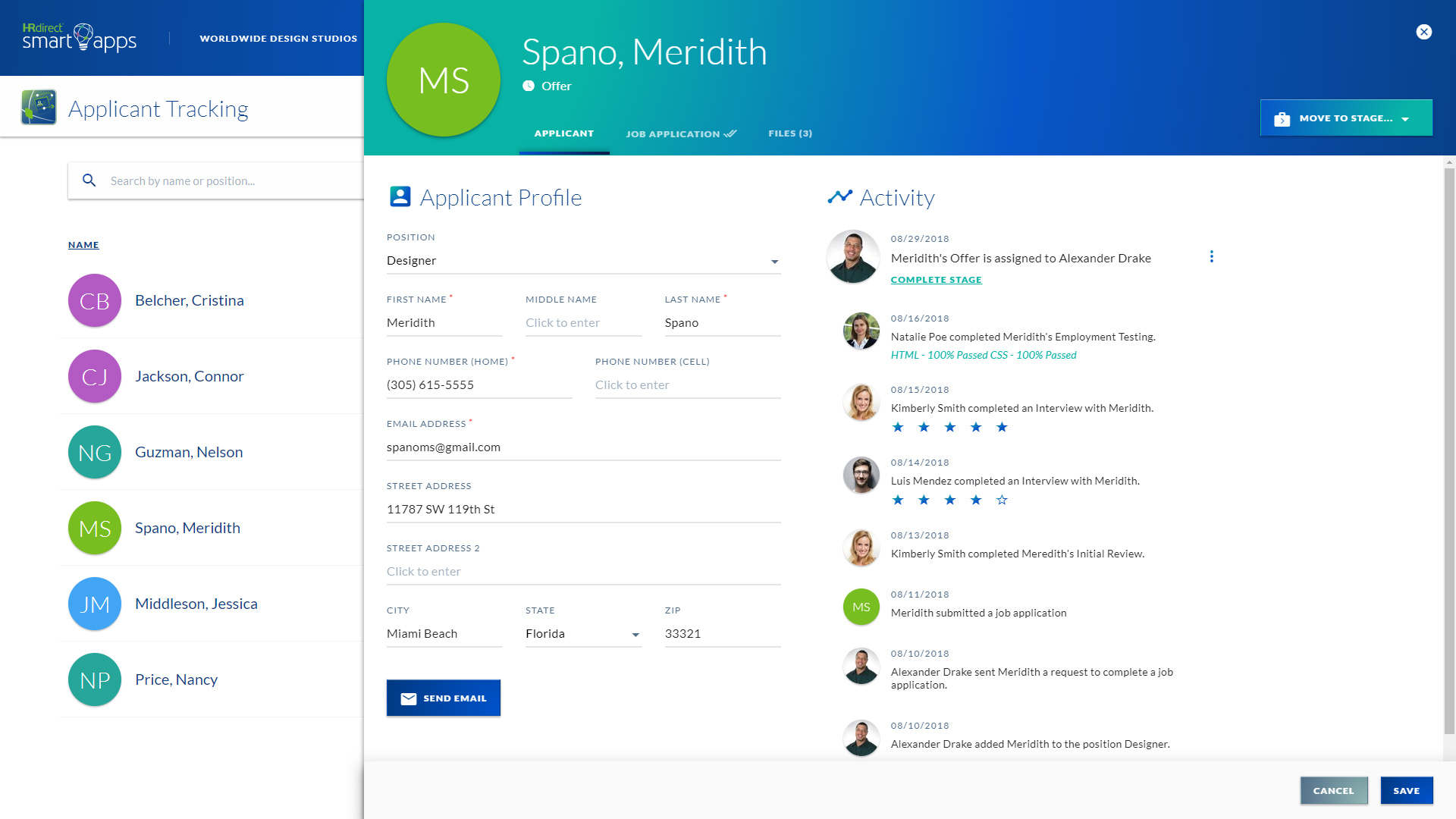
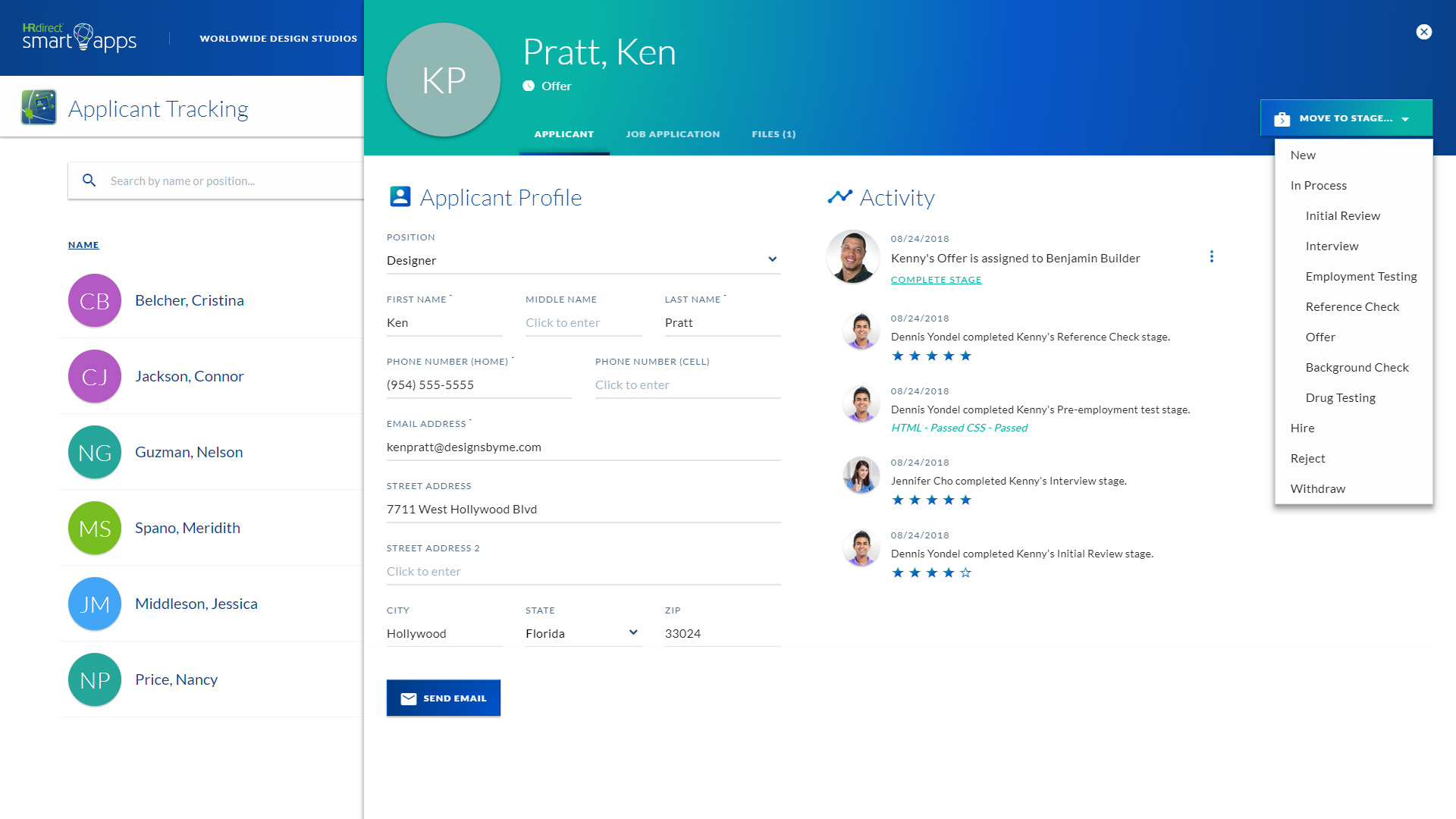
Applicant Tracking

Hiring

Background Check

Job Description

Job Posting
Onboarding

Onboarding

FLSA Classifier
Time & Attendance

Time & Attendance

Accrual Management

Shift Swapper

Schedule Publisher

Time Off Request

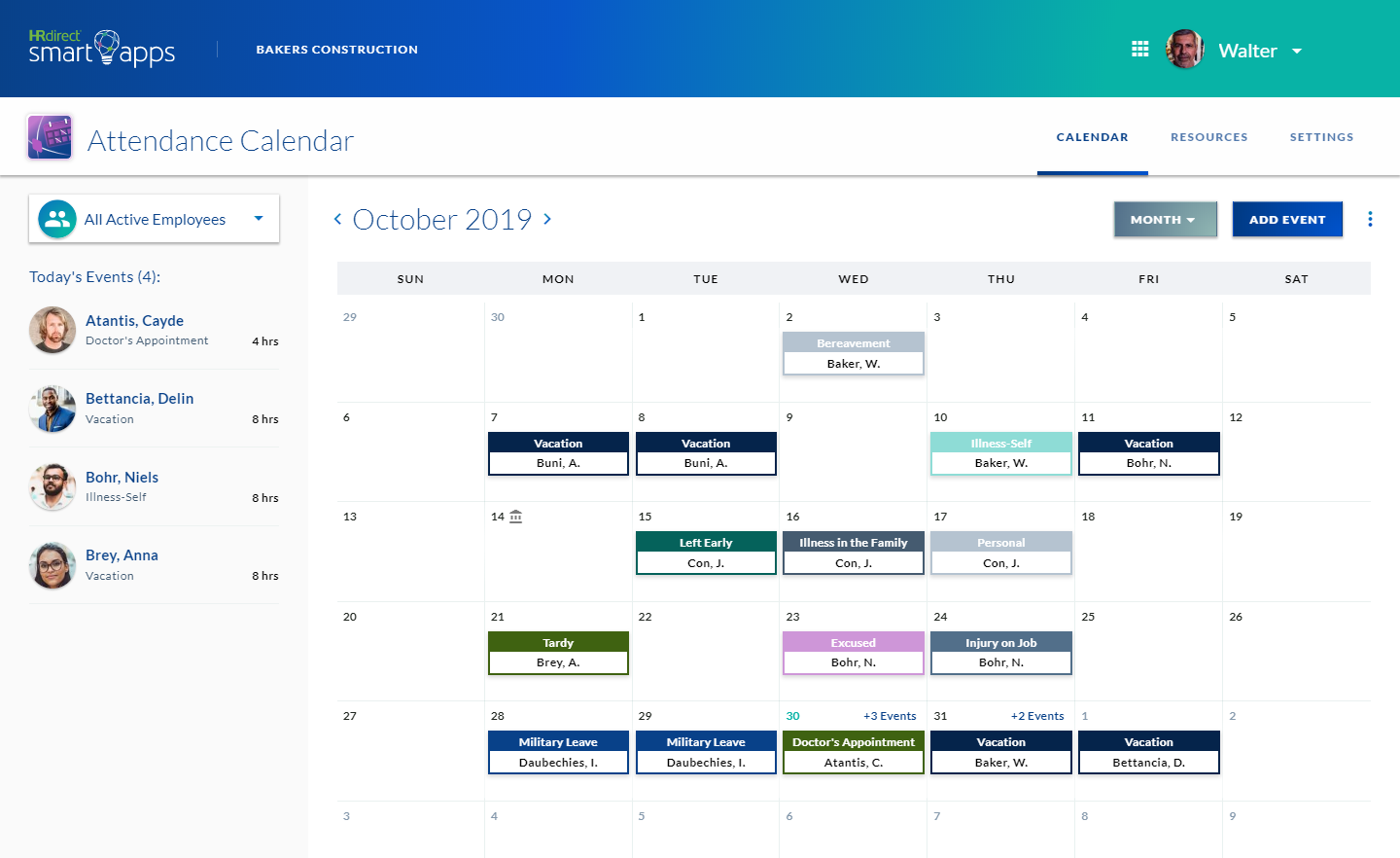
Attendance Calendar

Time Sheets
Performance & Training

Performance & Training

Performance Appraisal

Harassment Training

Progressive Discipline

Safety Training

Supervisory Skills
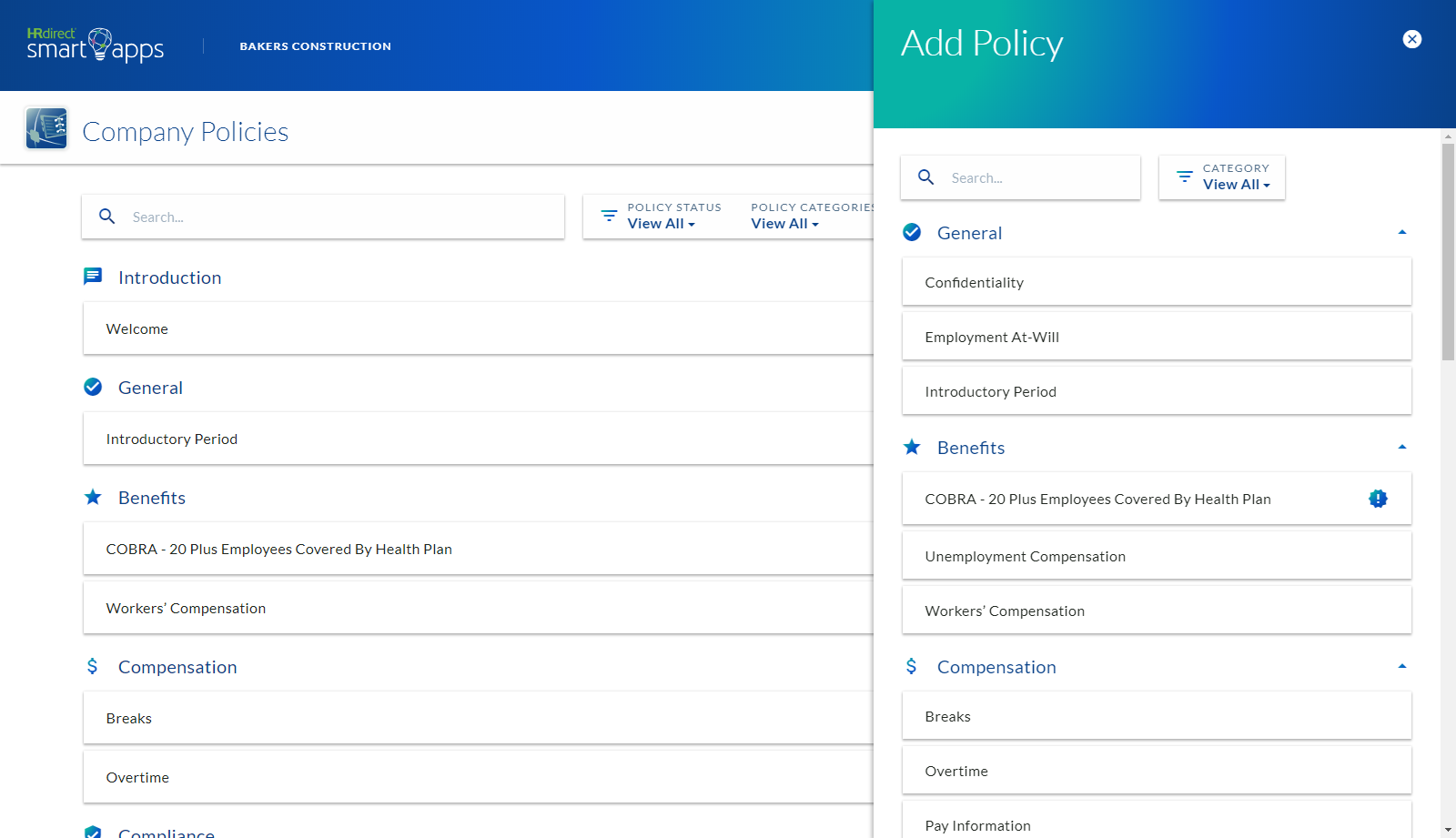
Compliance

Compliance

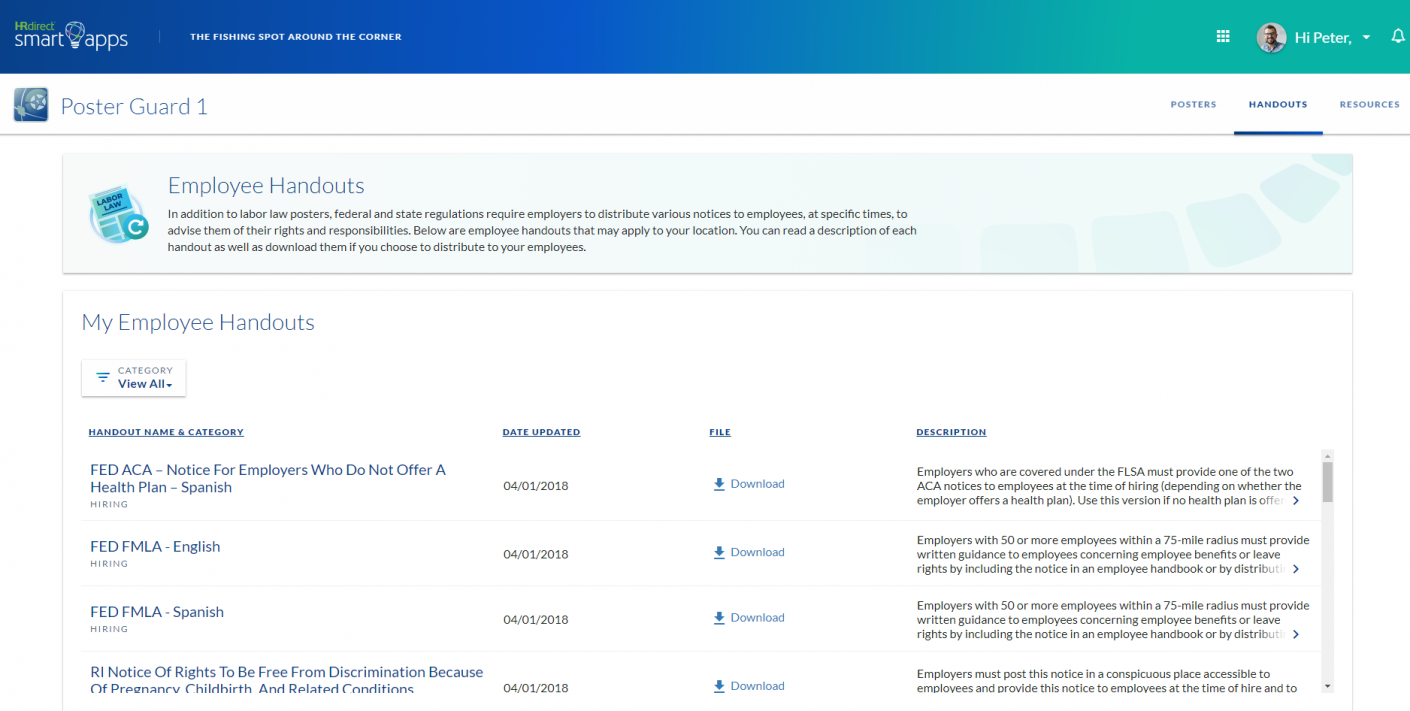
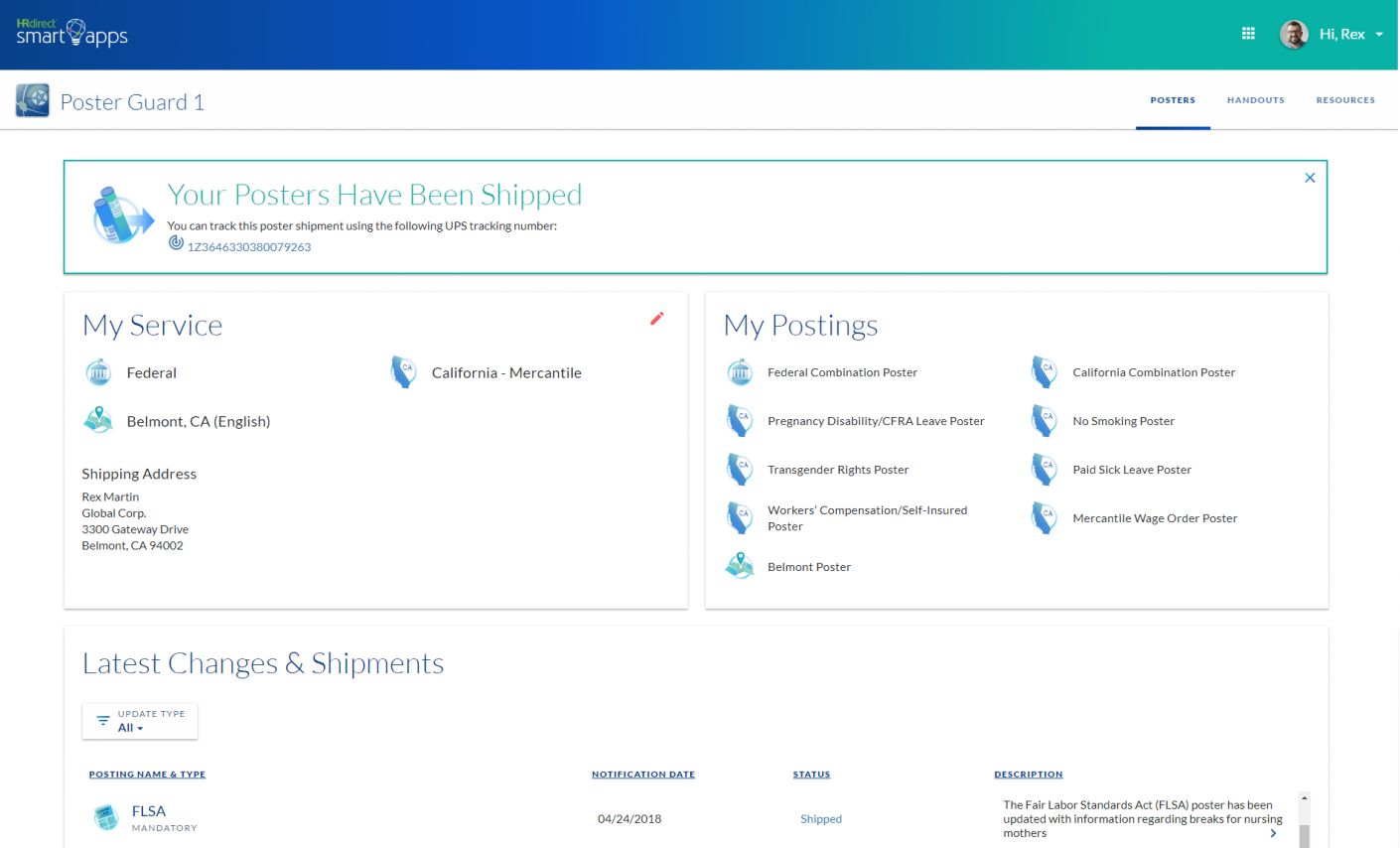
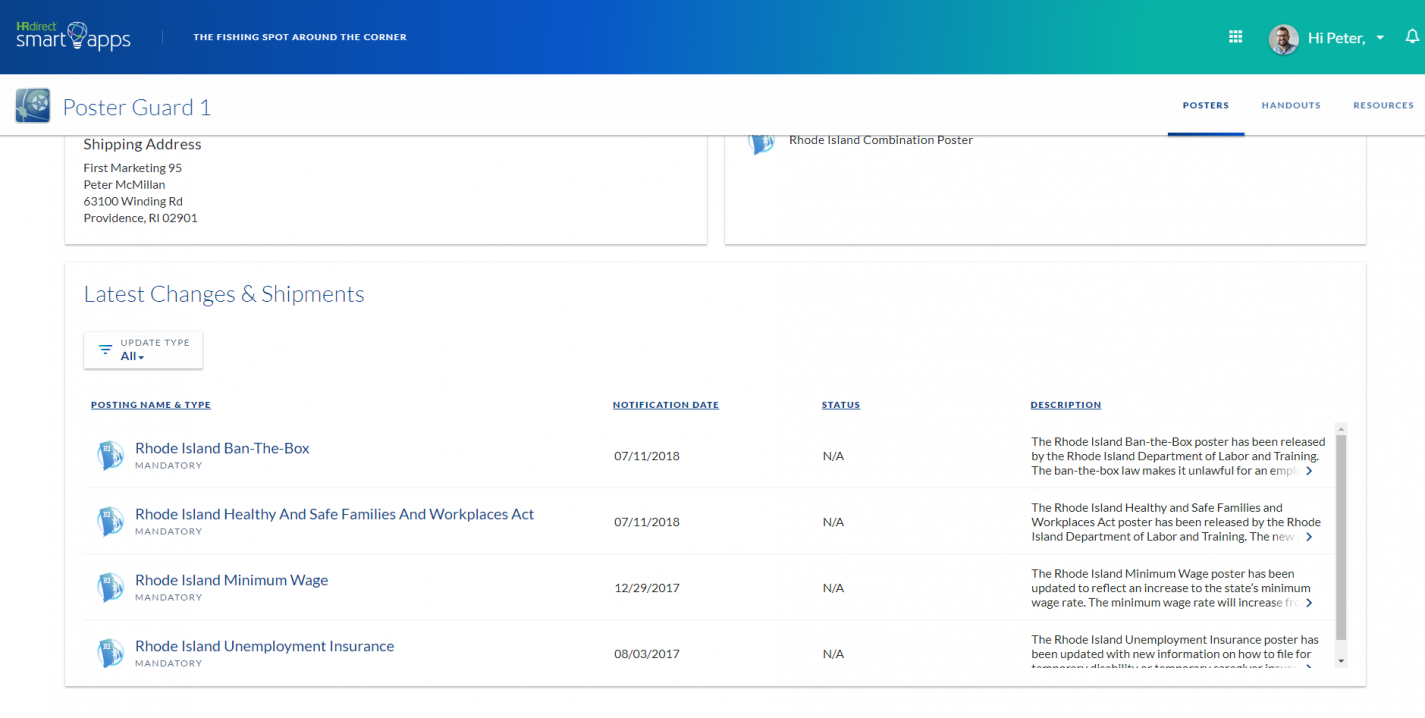
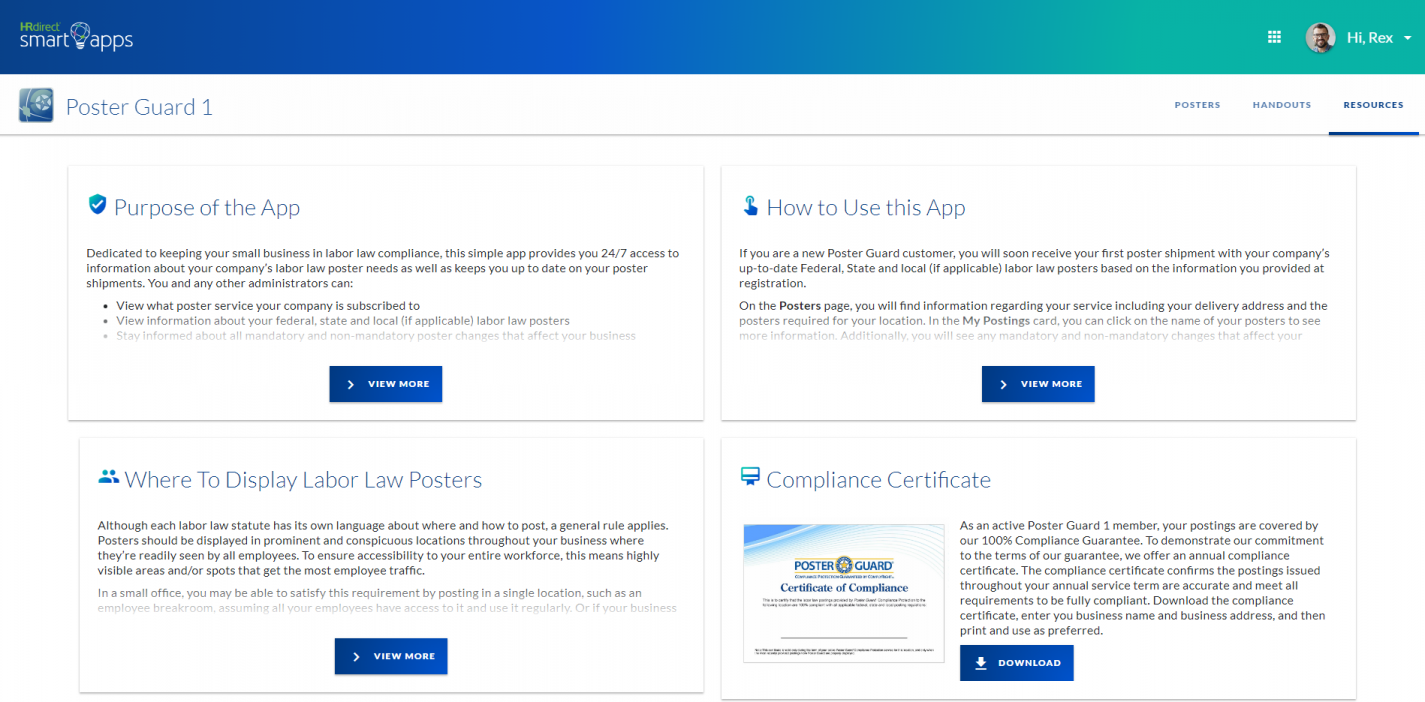
Poster Guard 1

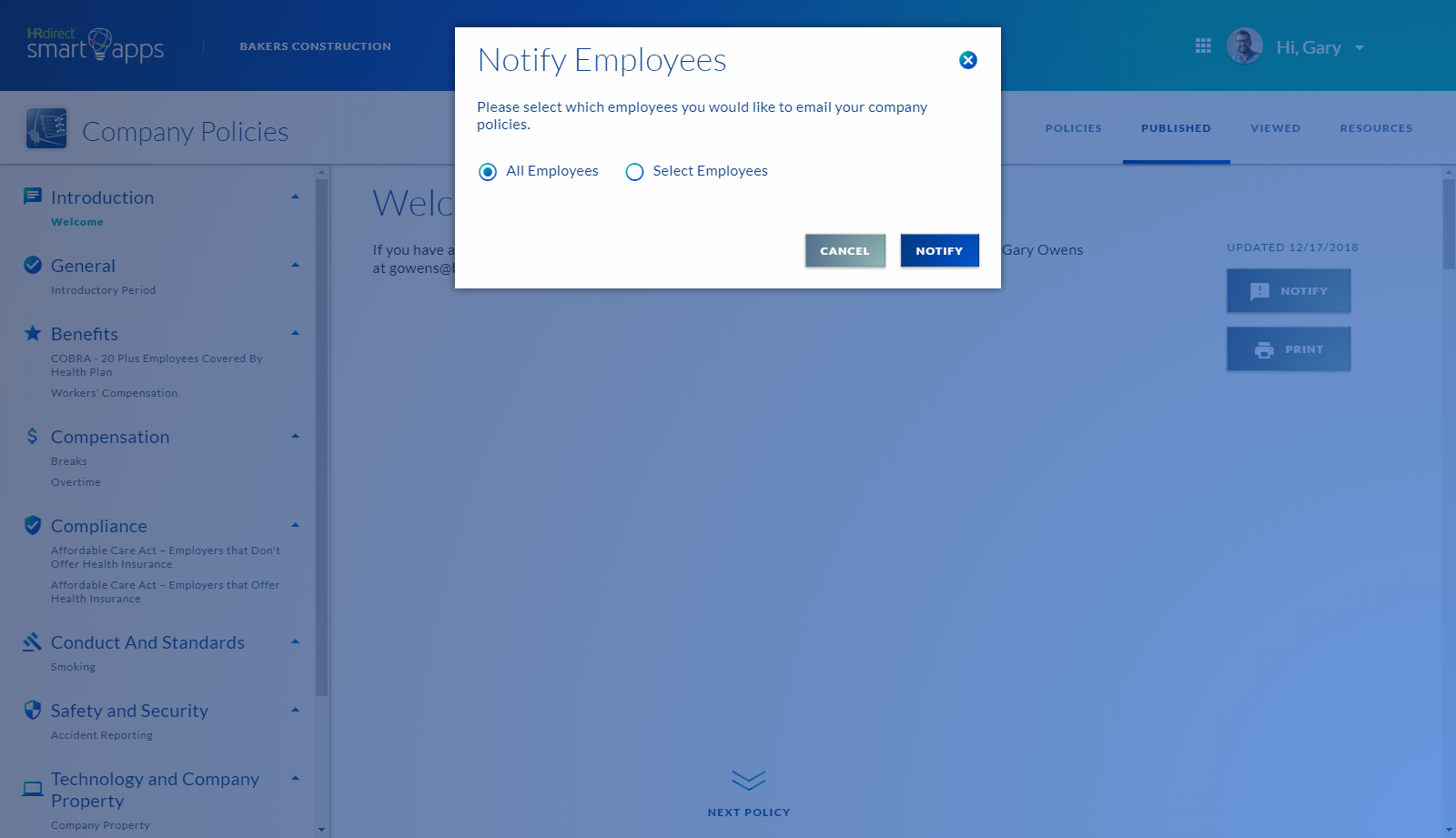
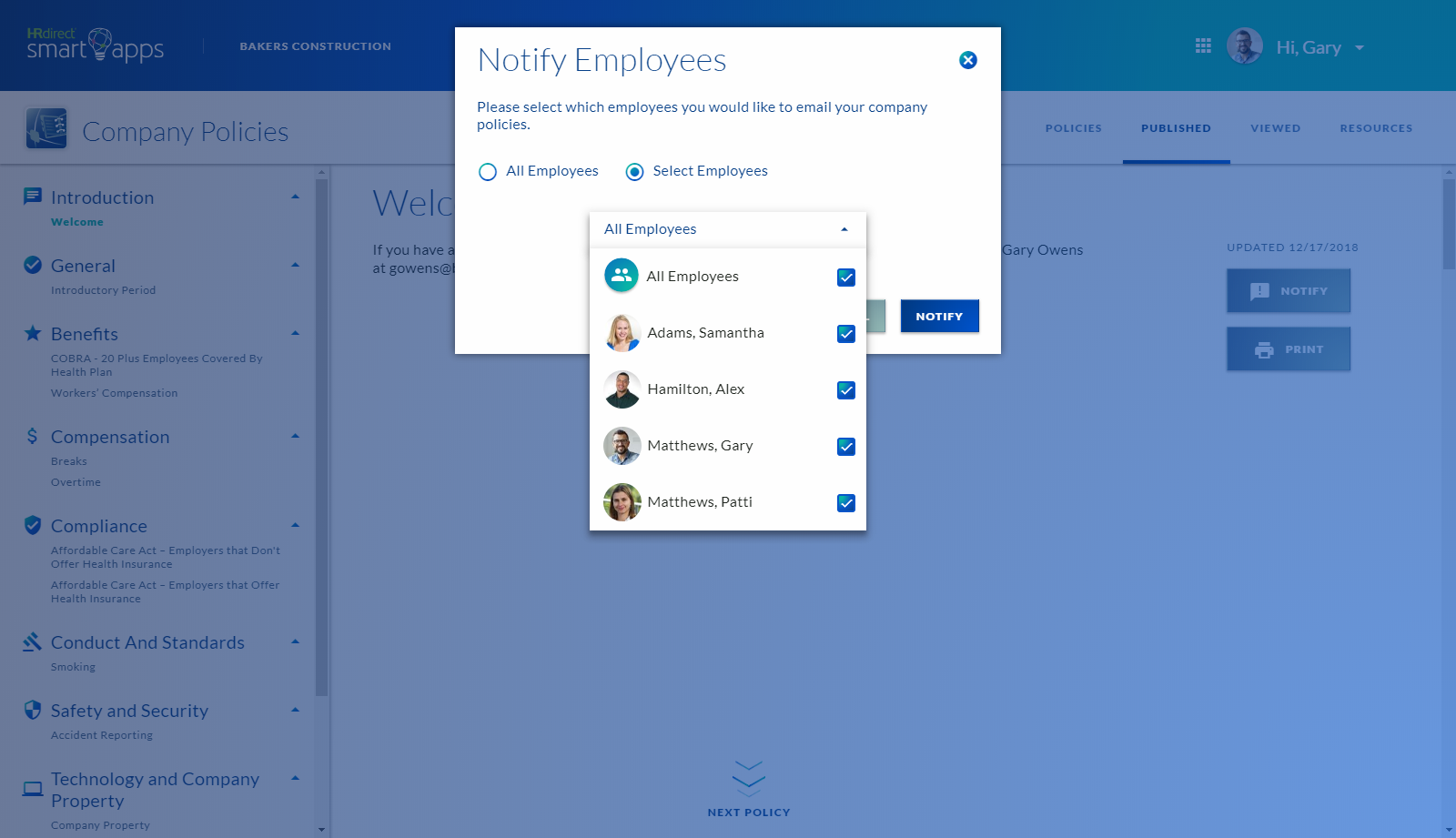
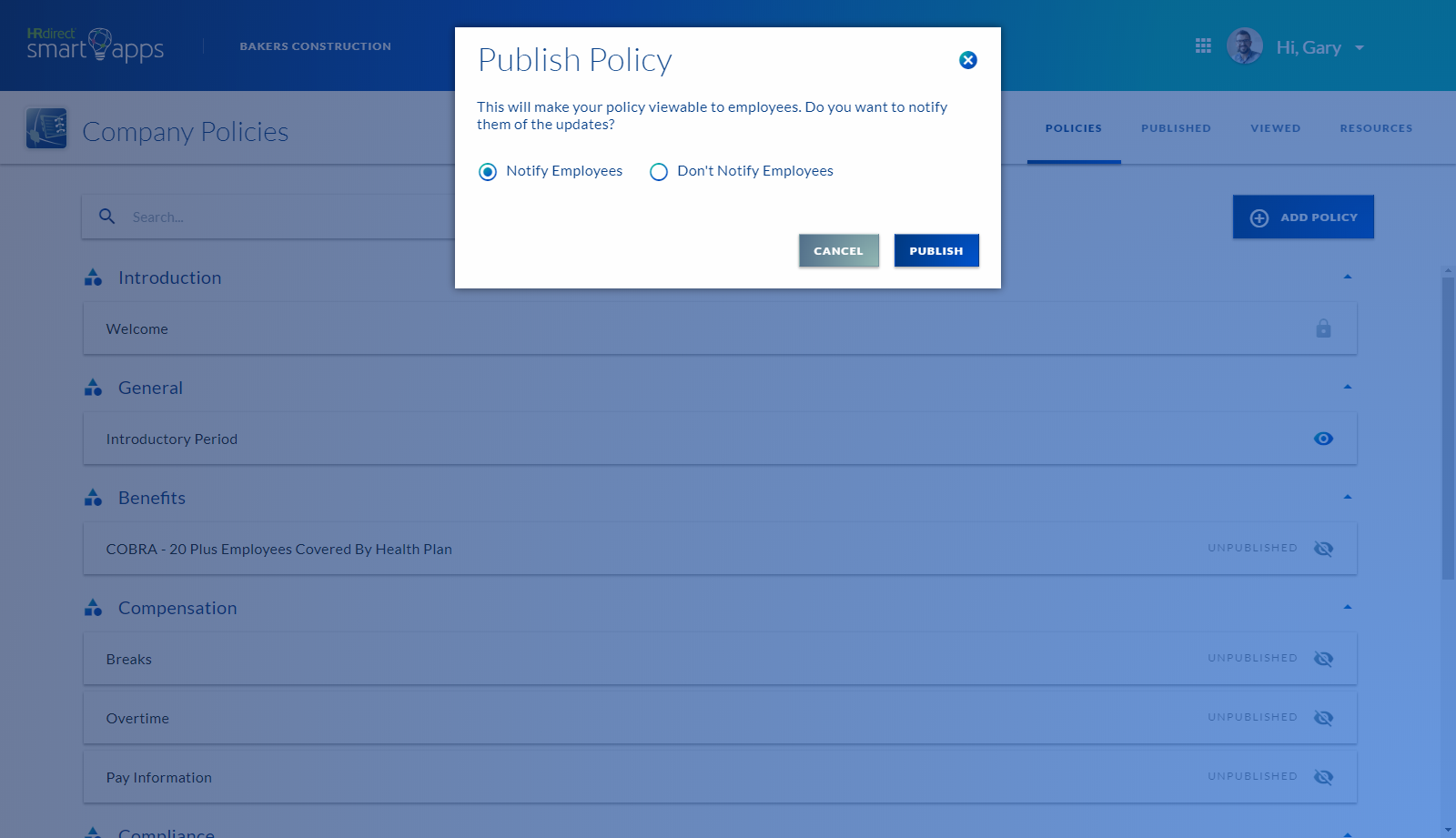
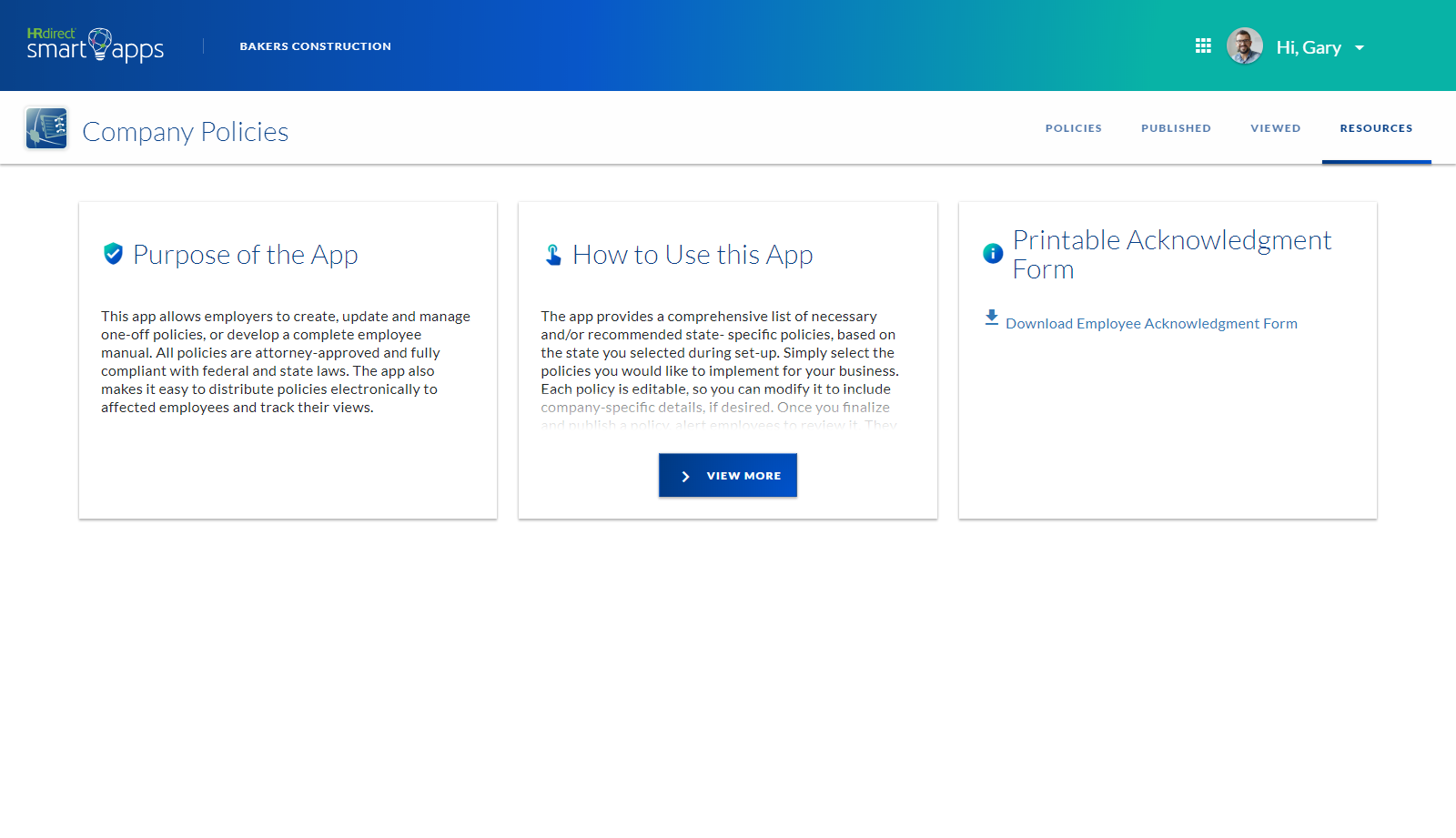
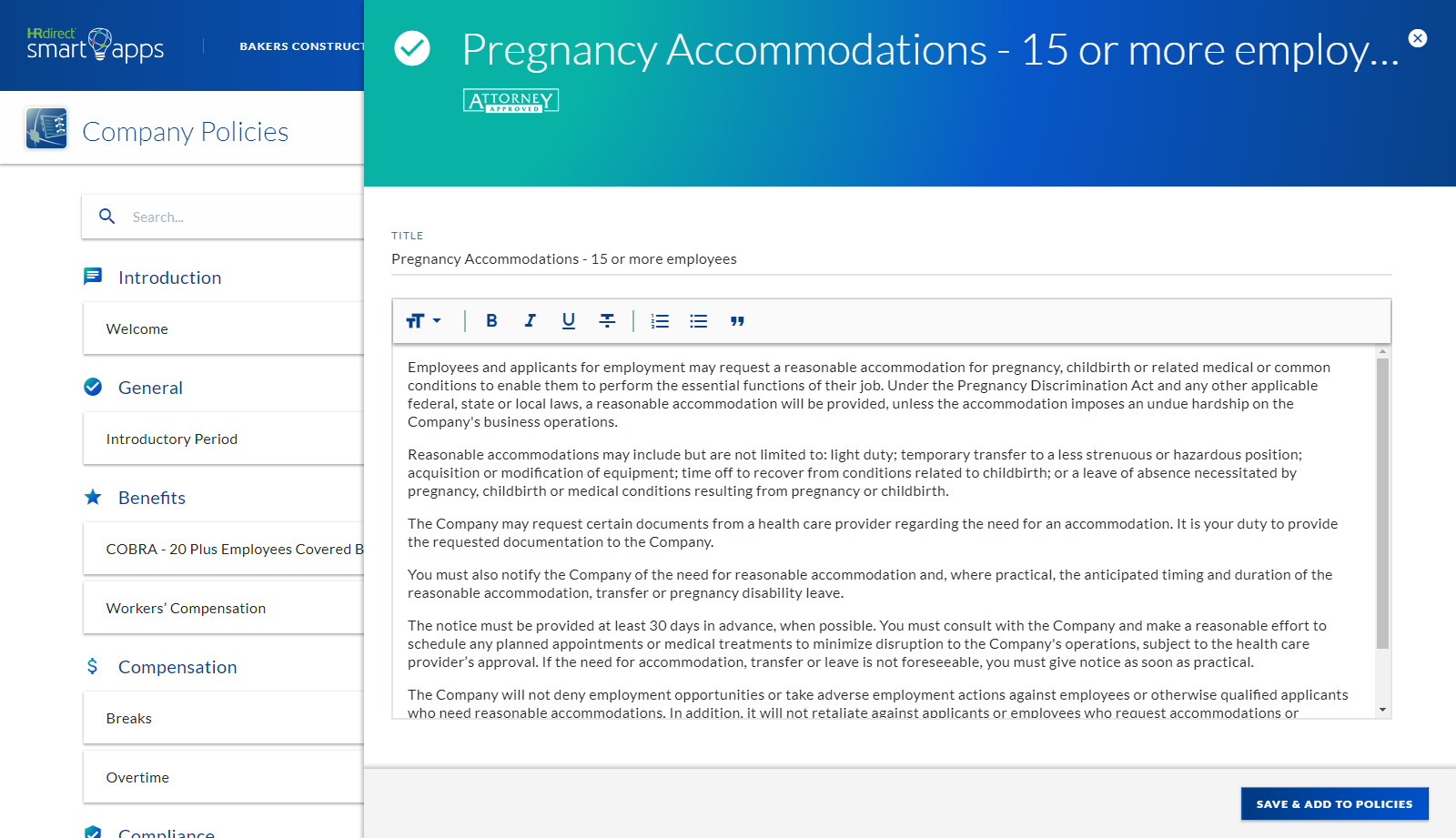
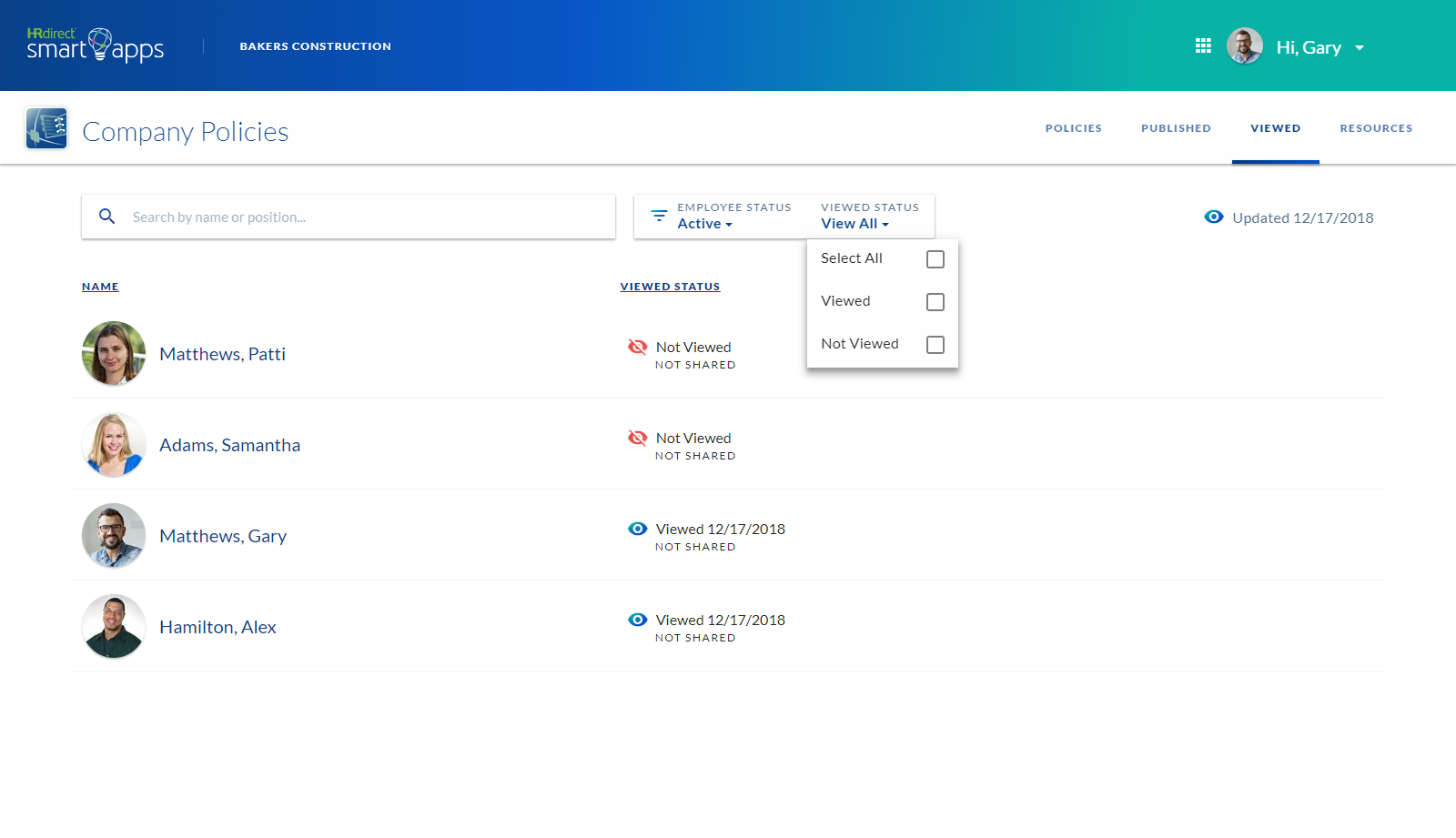
Company Policies

Employee Records

1-9 & W-4
Payroll

Payroll (Family)

Payroll

Pay Connect

Tax Filing
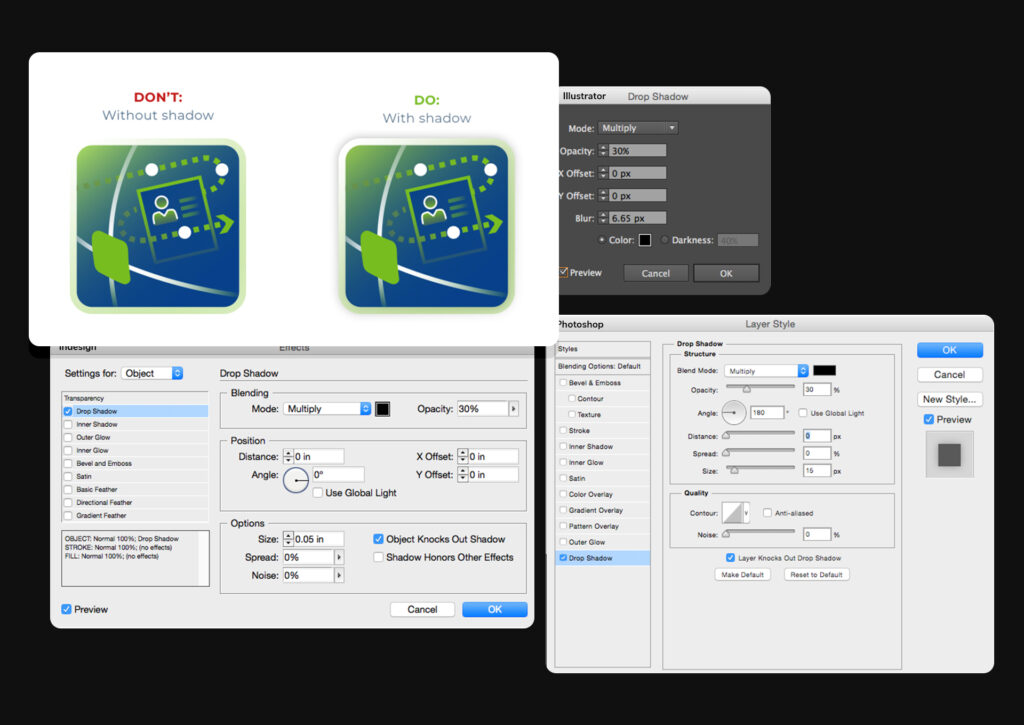
Shadow Settings

Marketing Icons
Single Characters

Background Templates

Dark background, textured

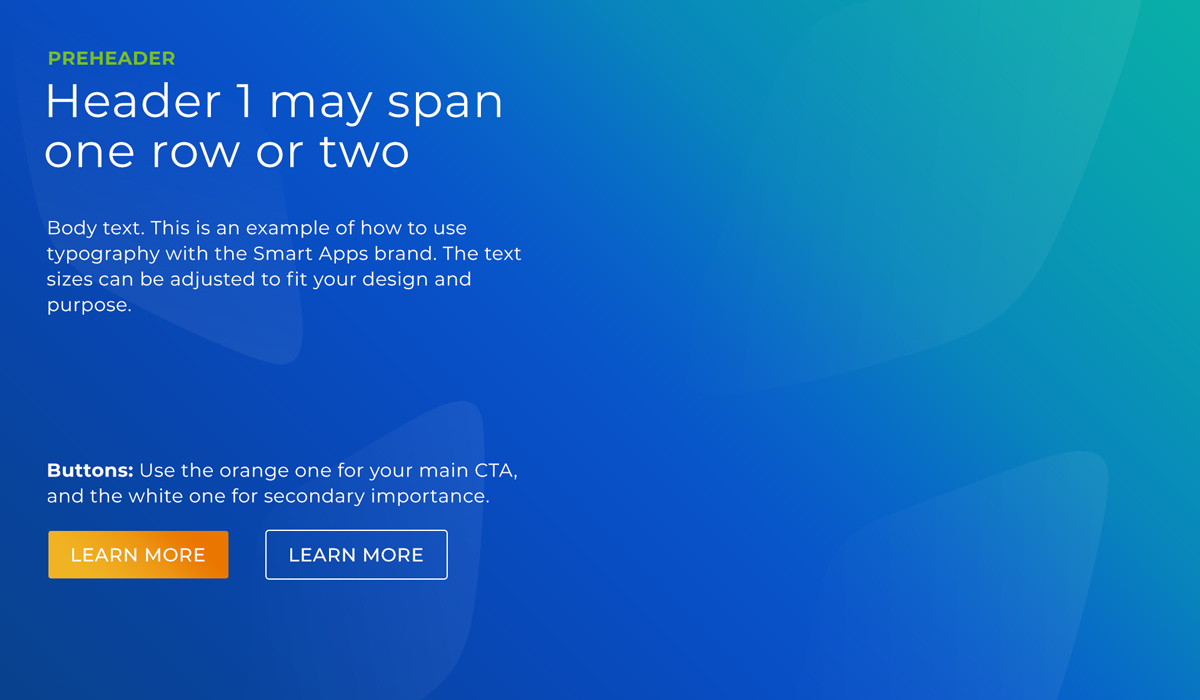
Dark background, no texture

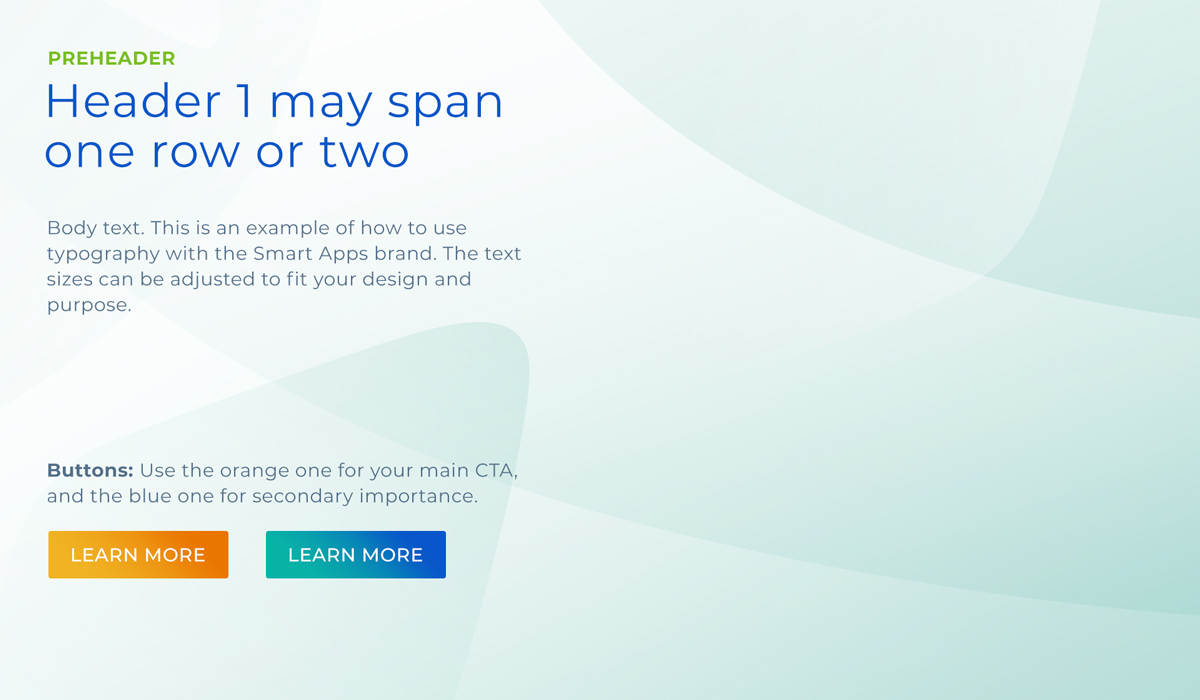
Light background 1

Light background 2

Social Media Template Dark

Social Media Template Light
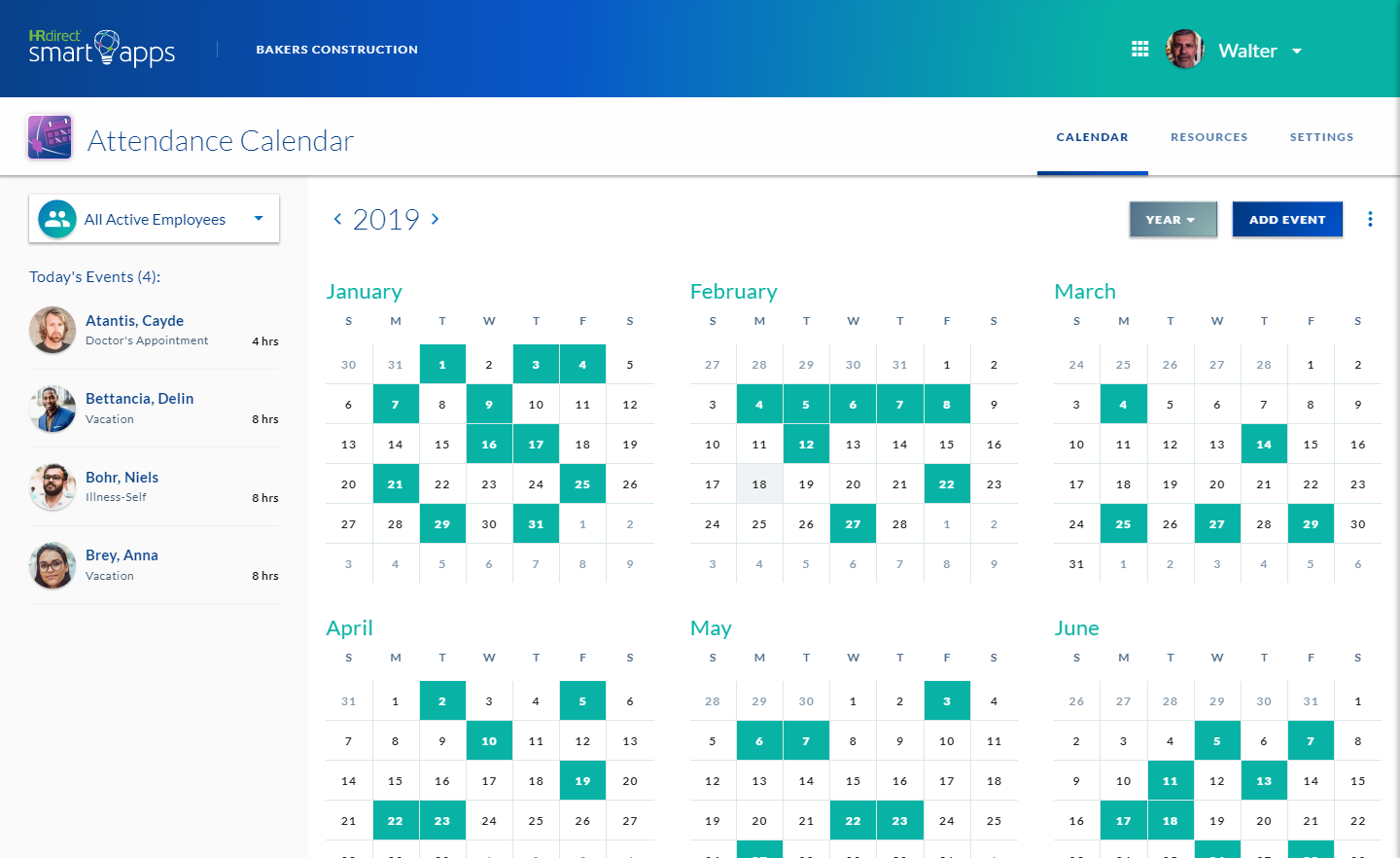
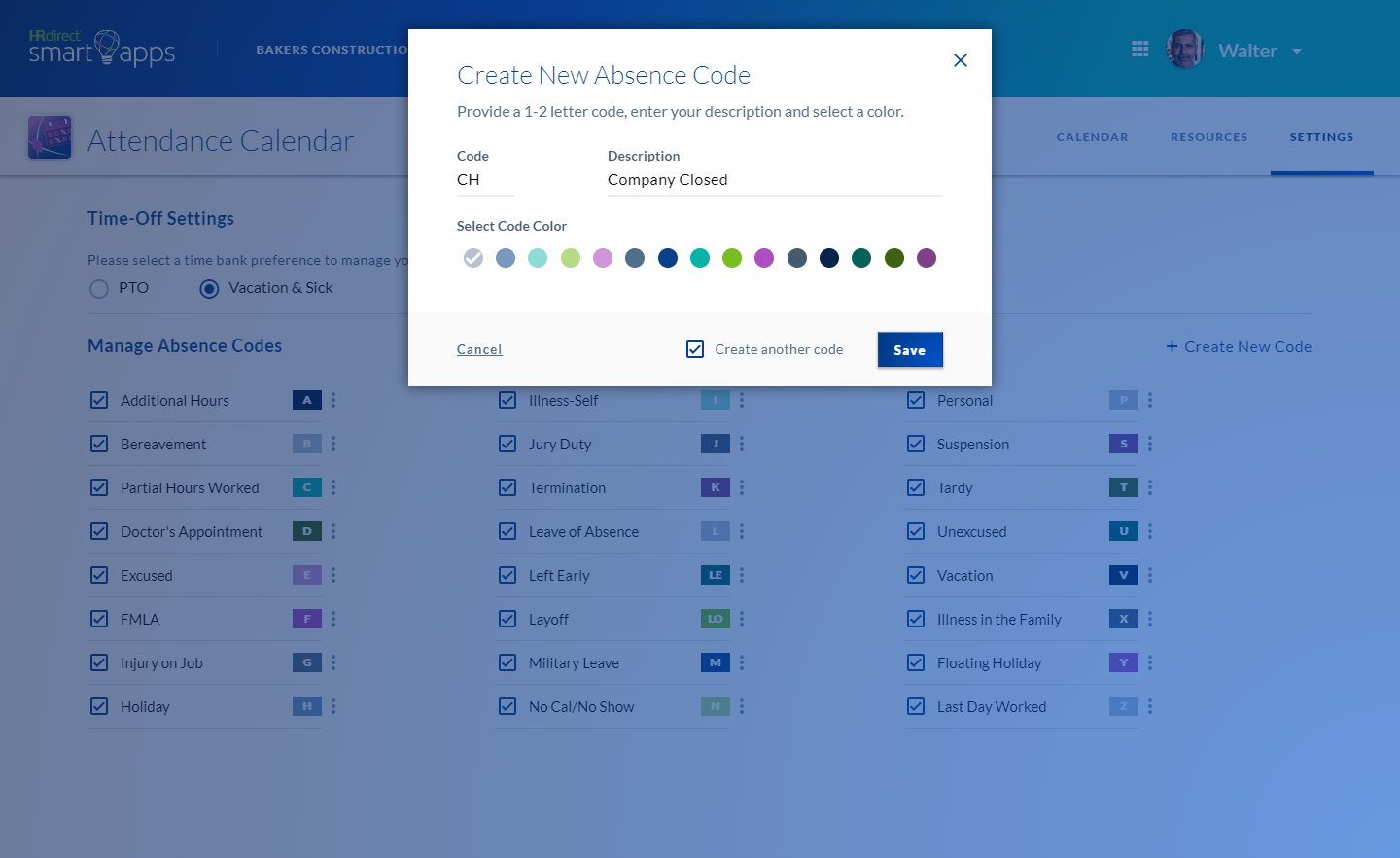
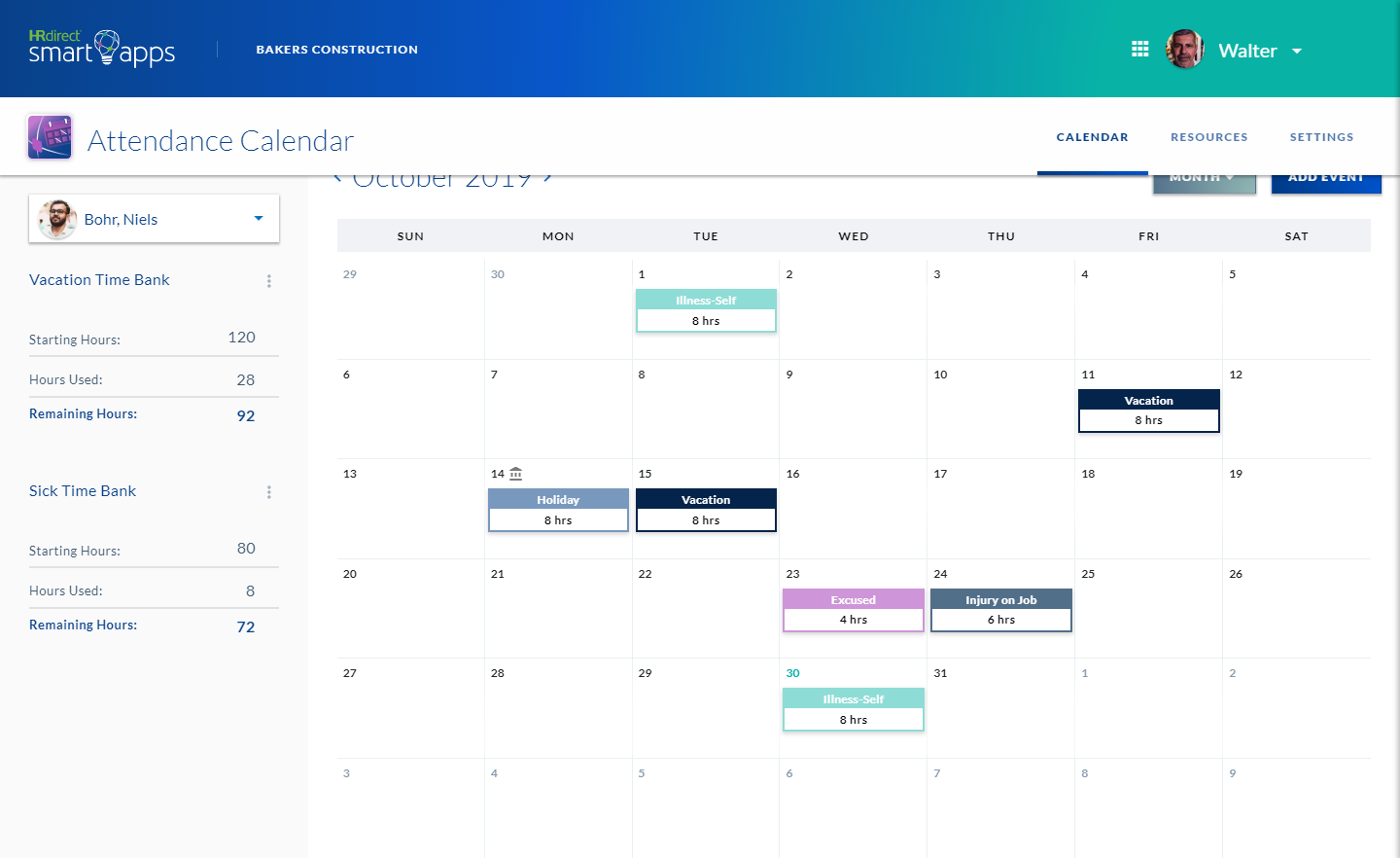
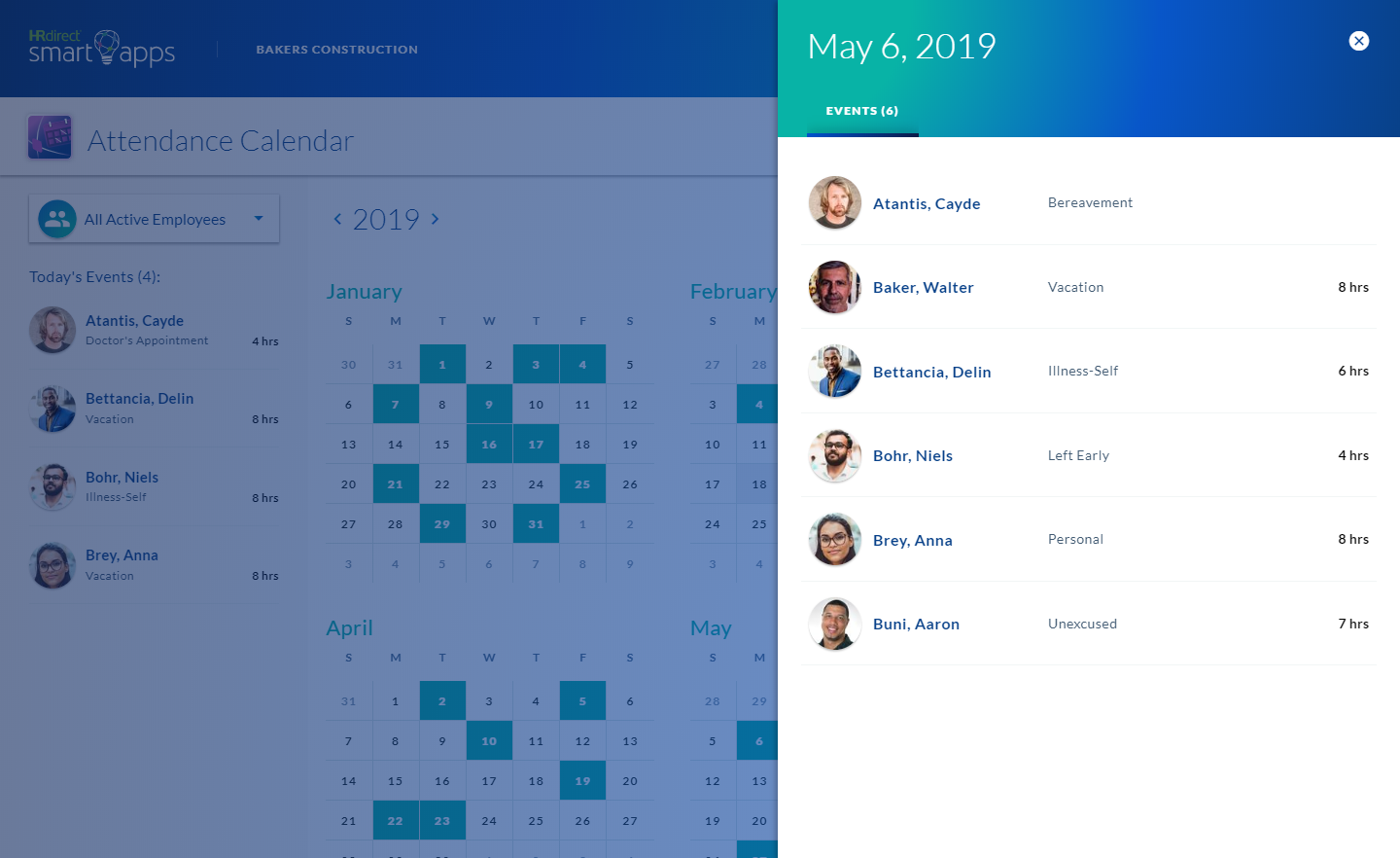
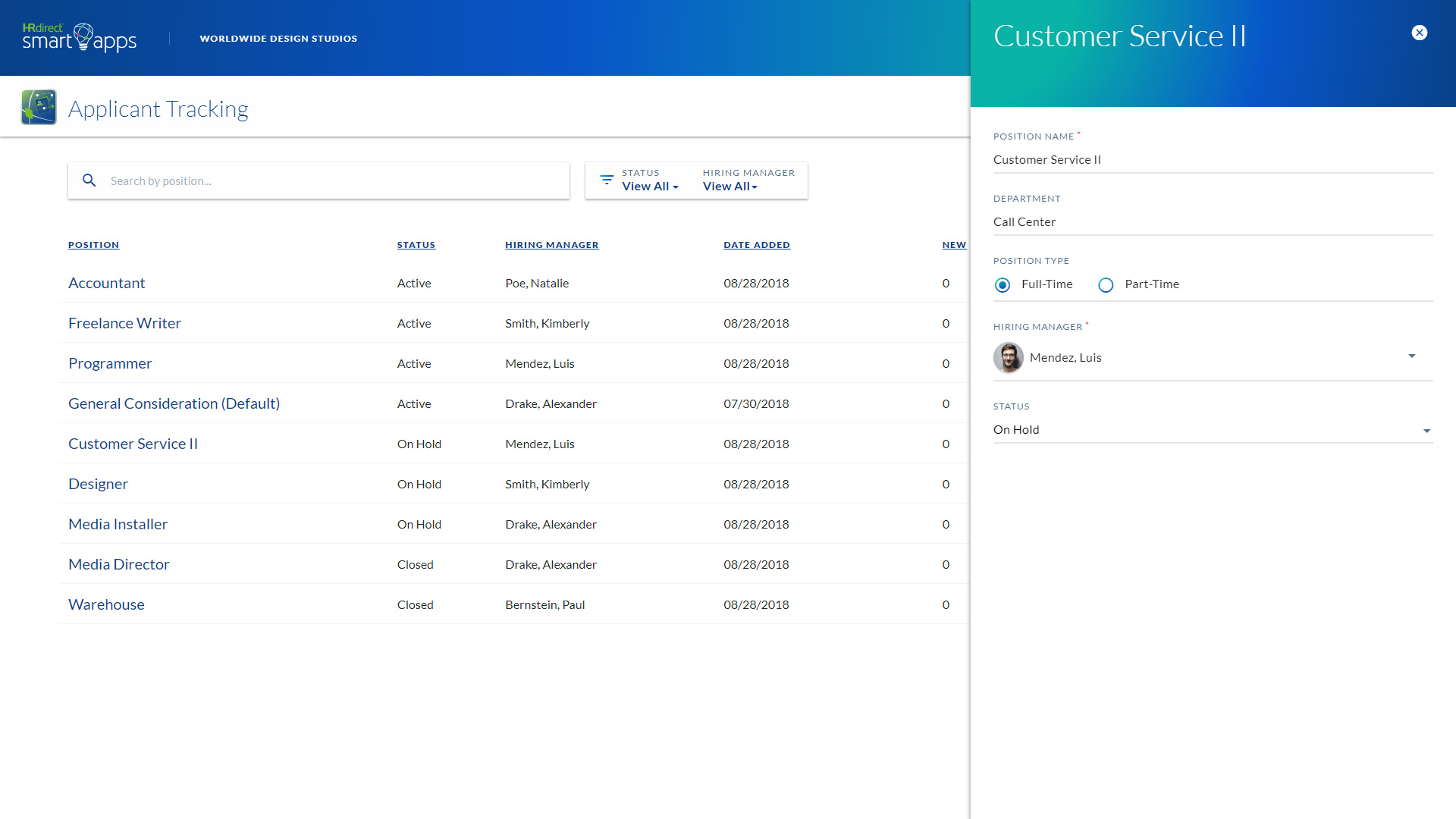
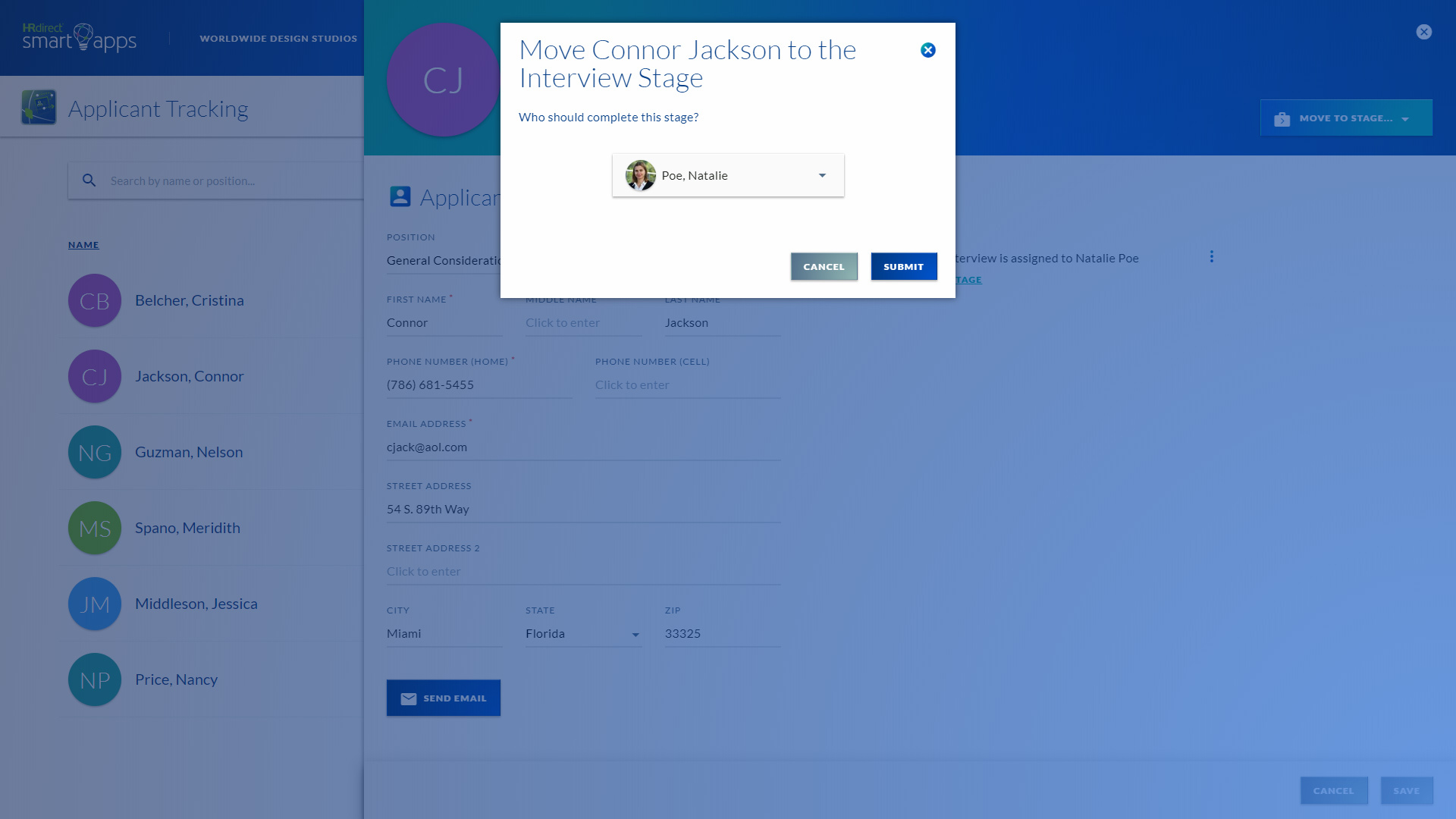
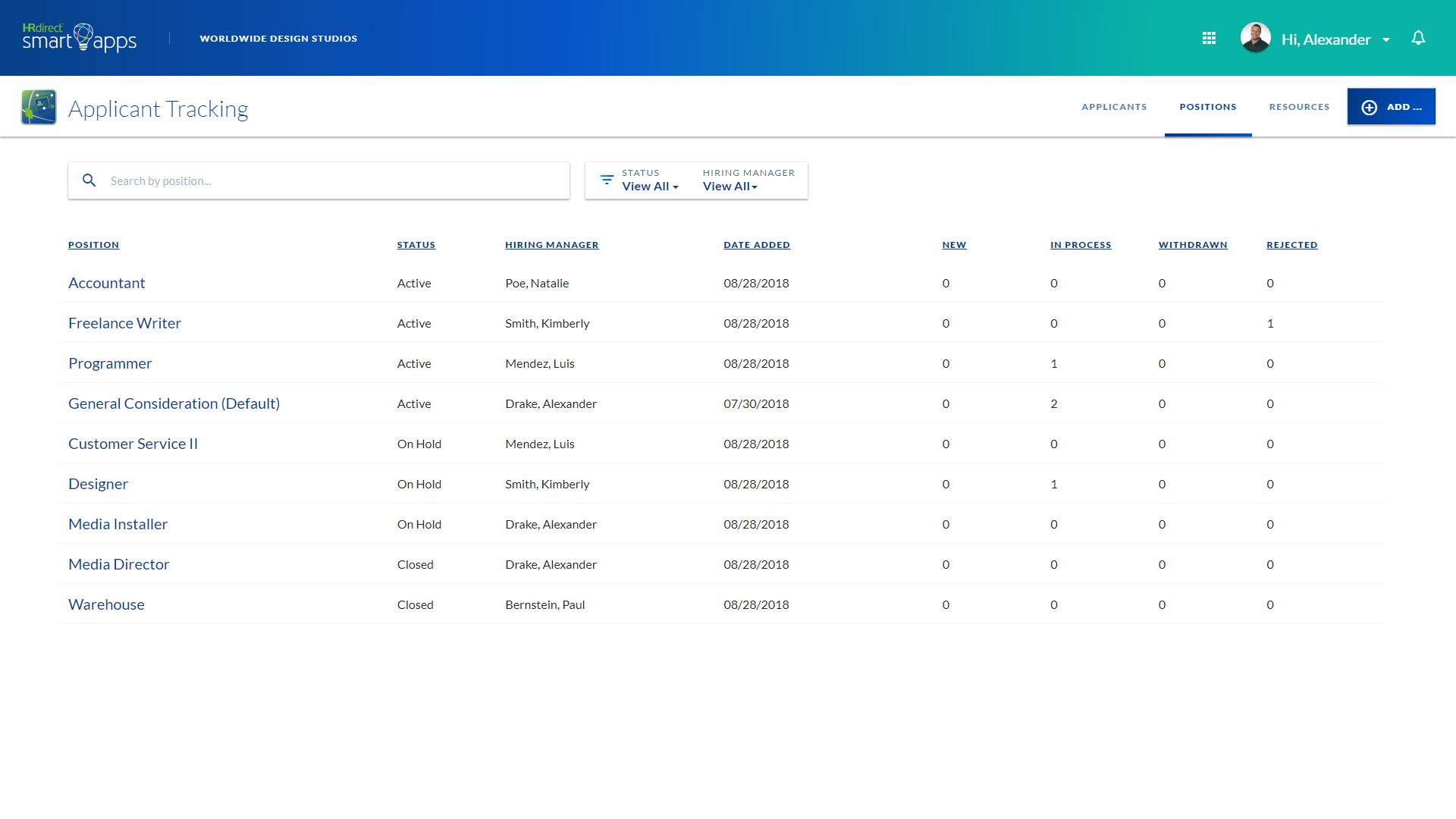
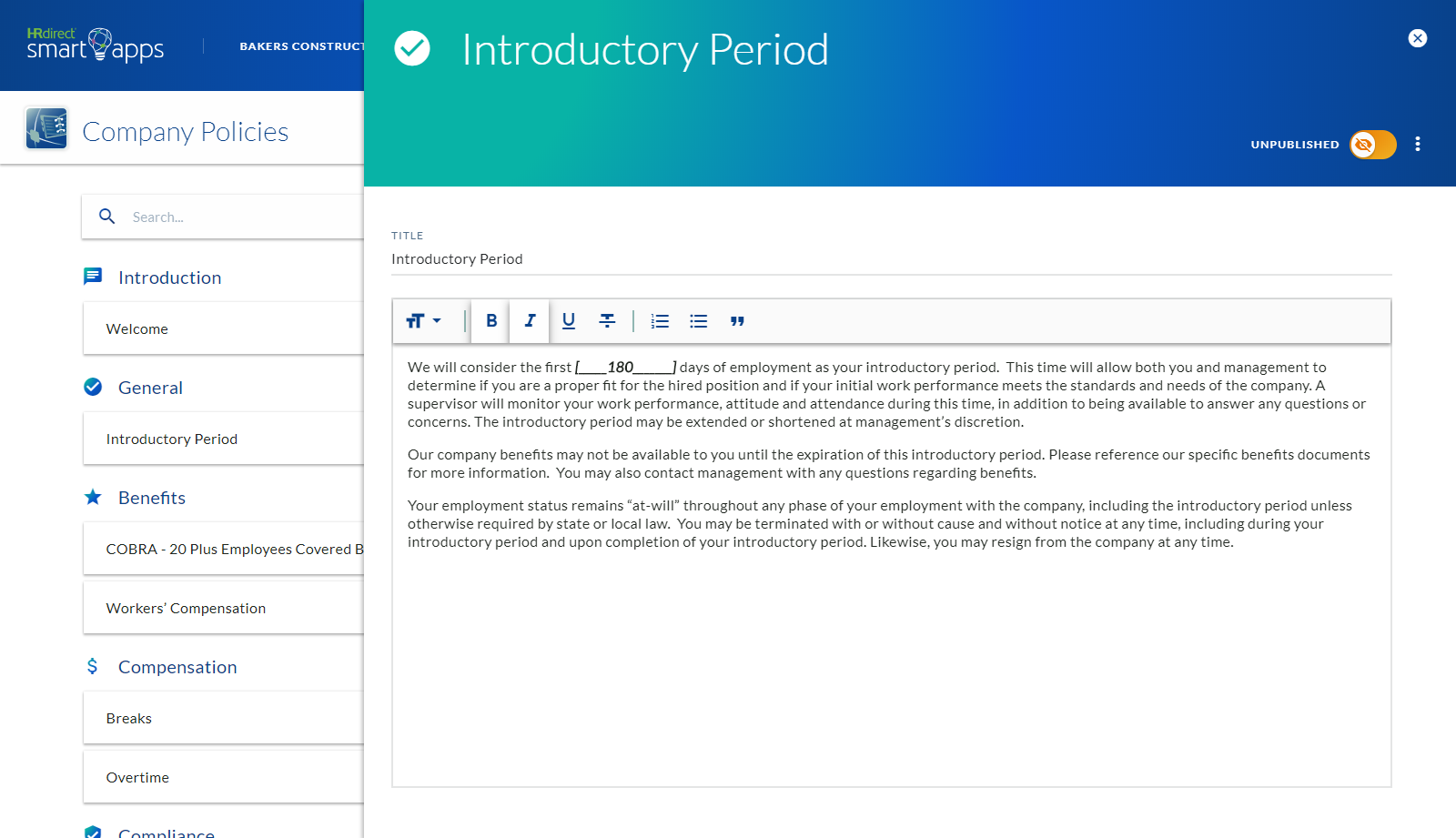
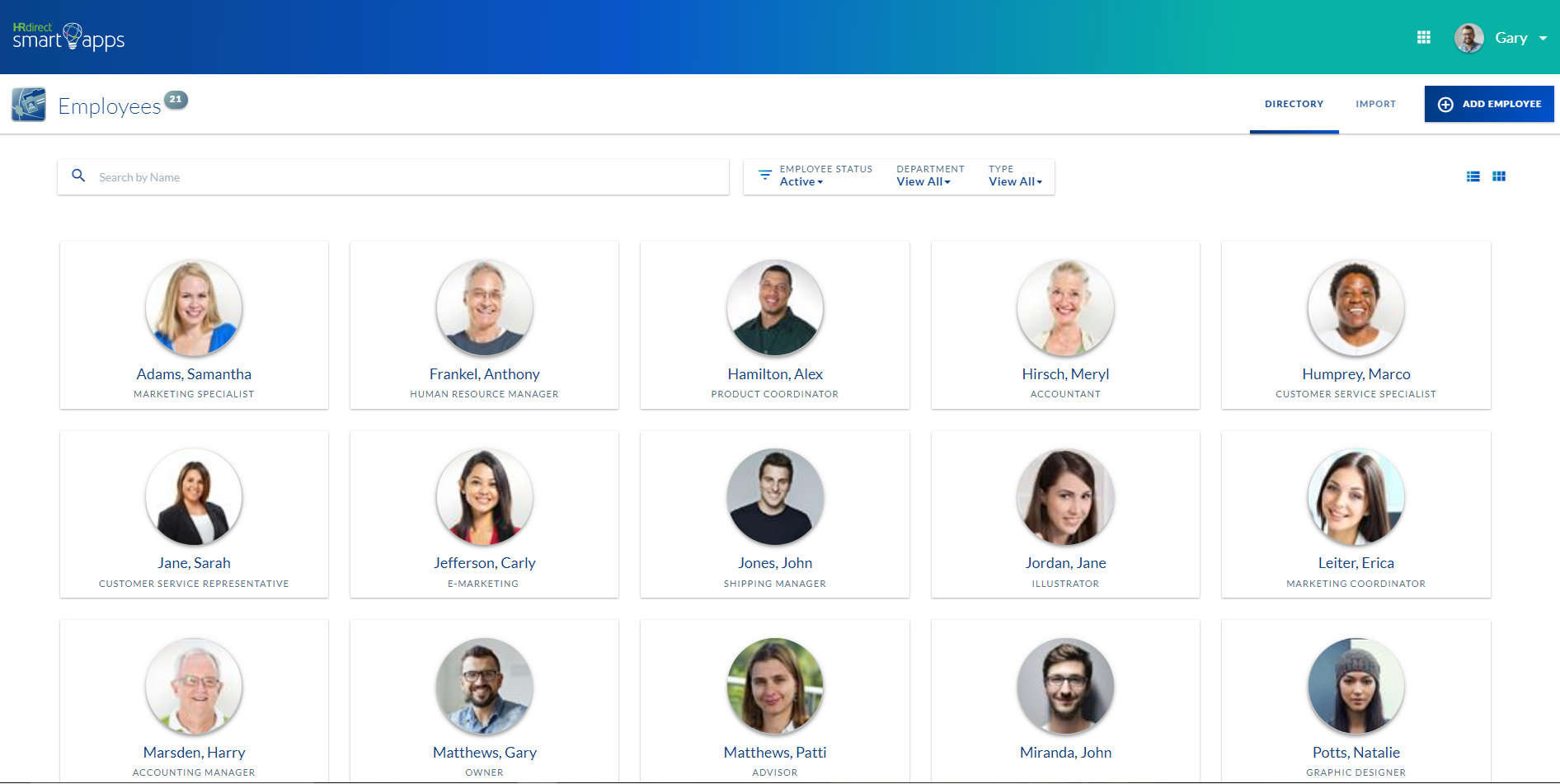
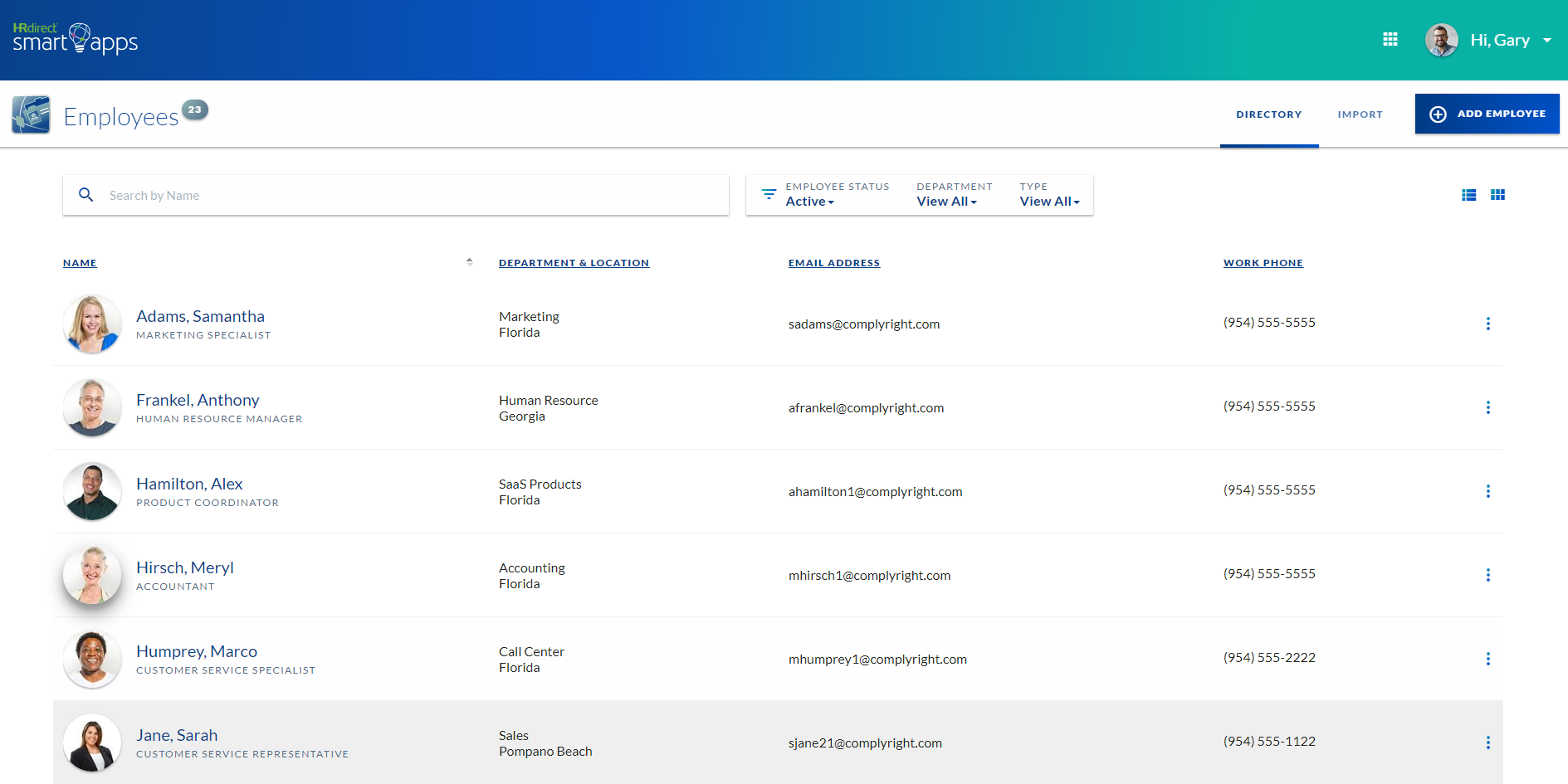
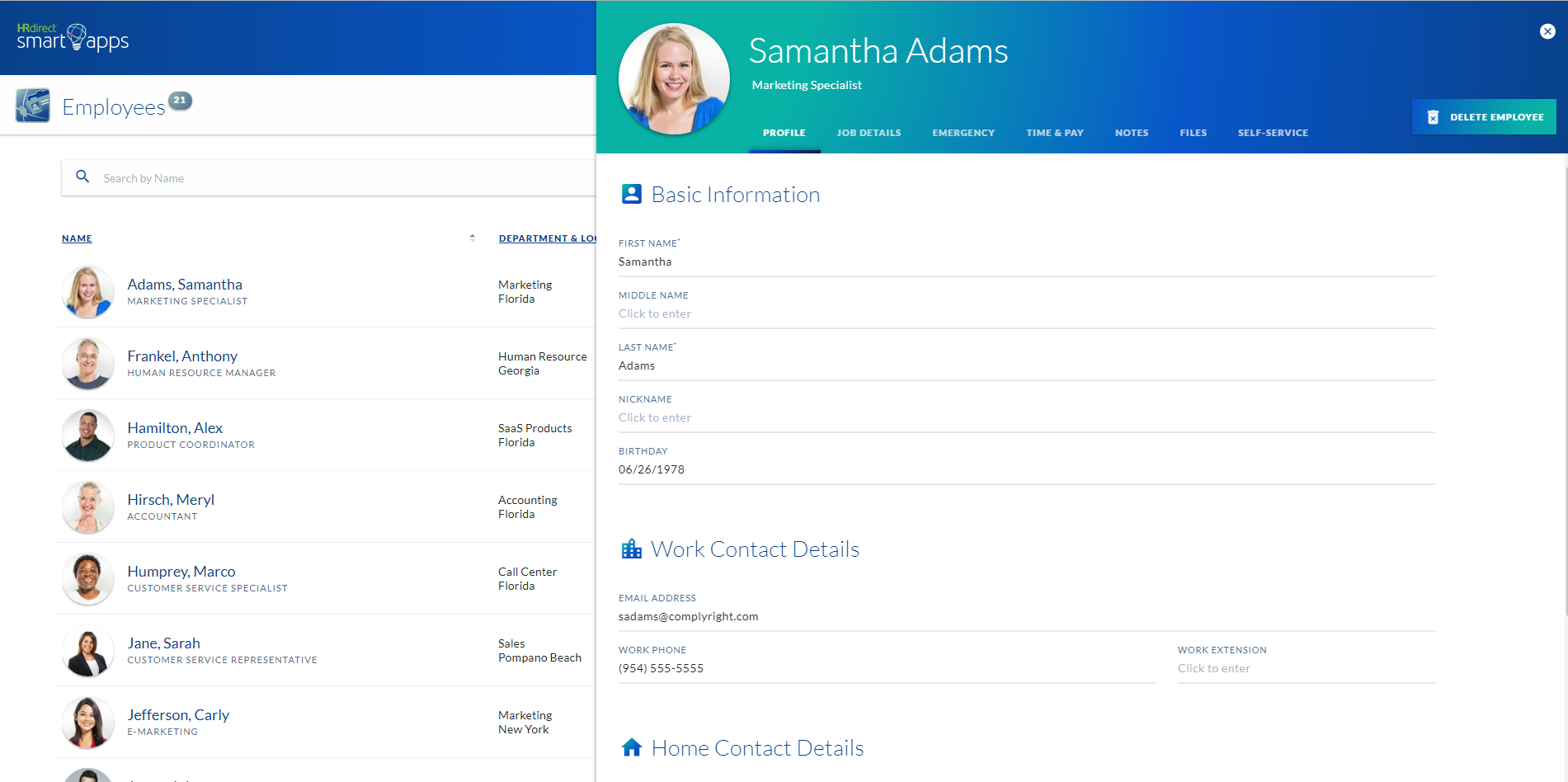
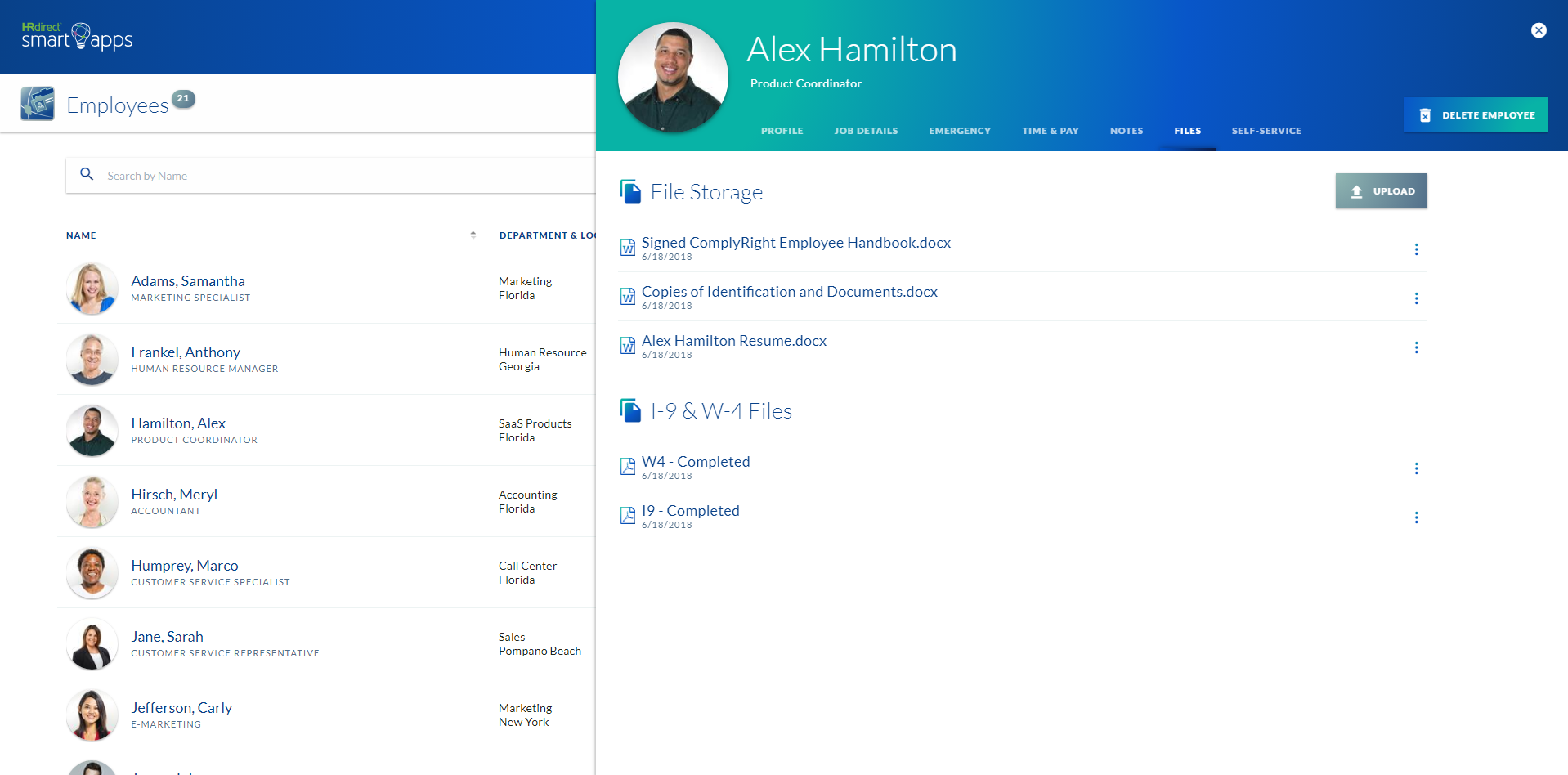
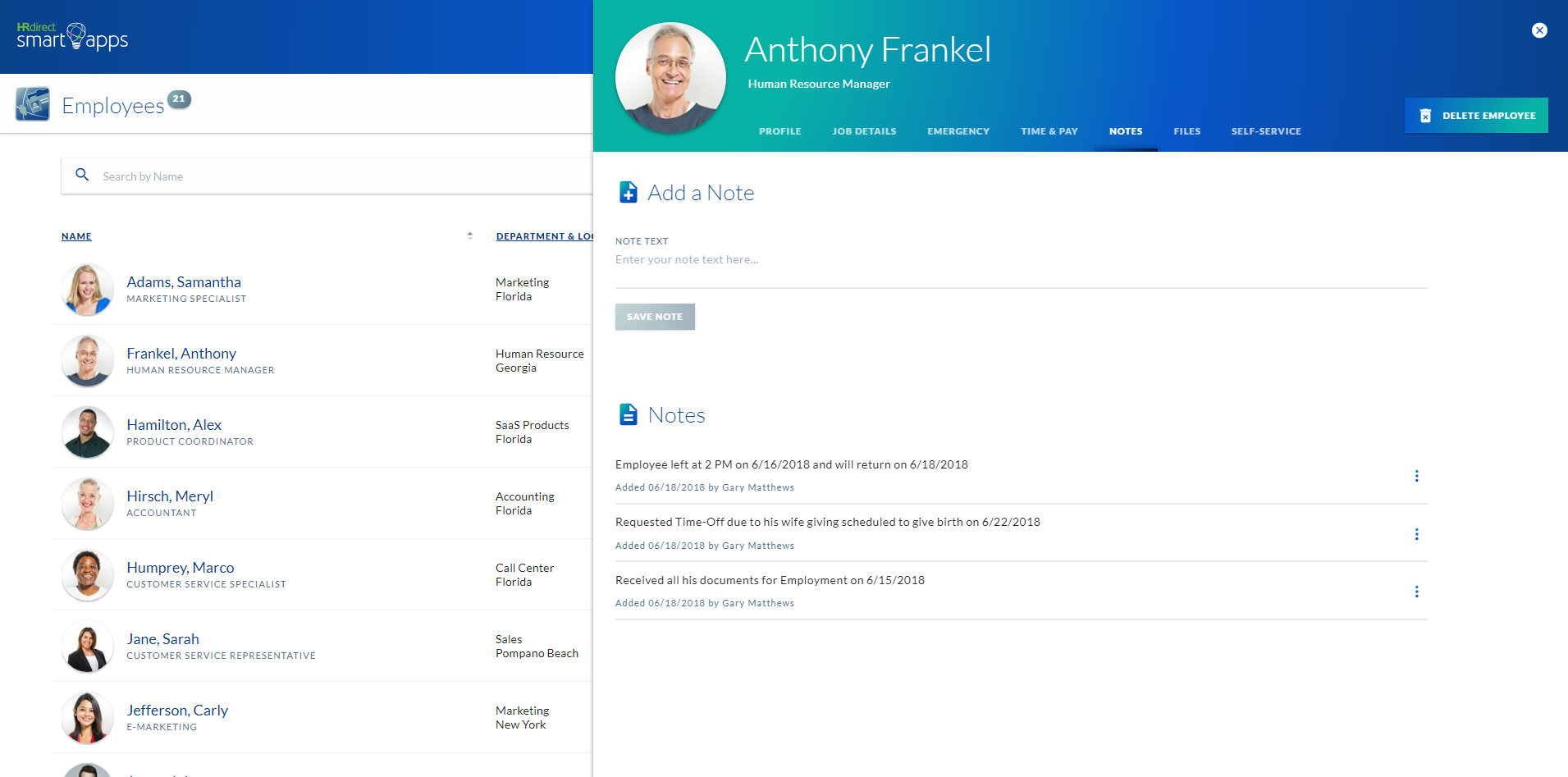
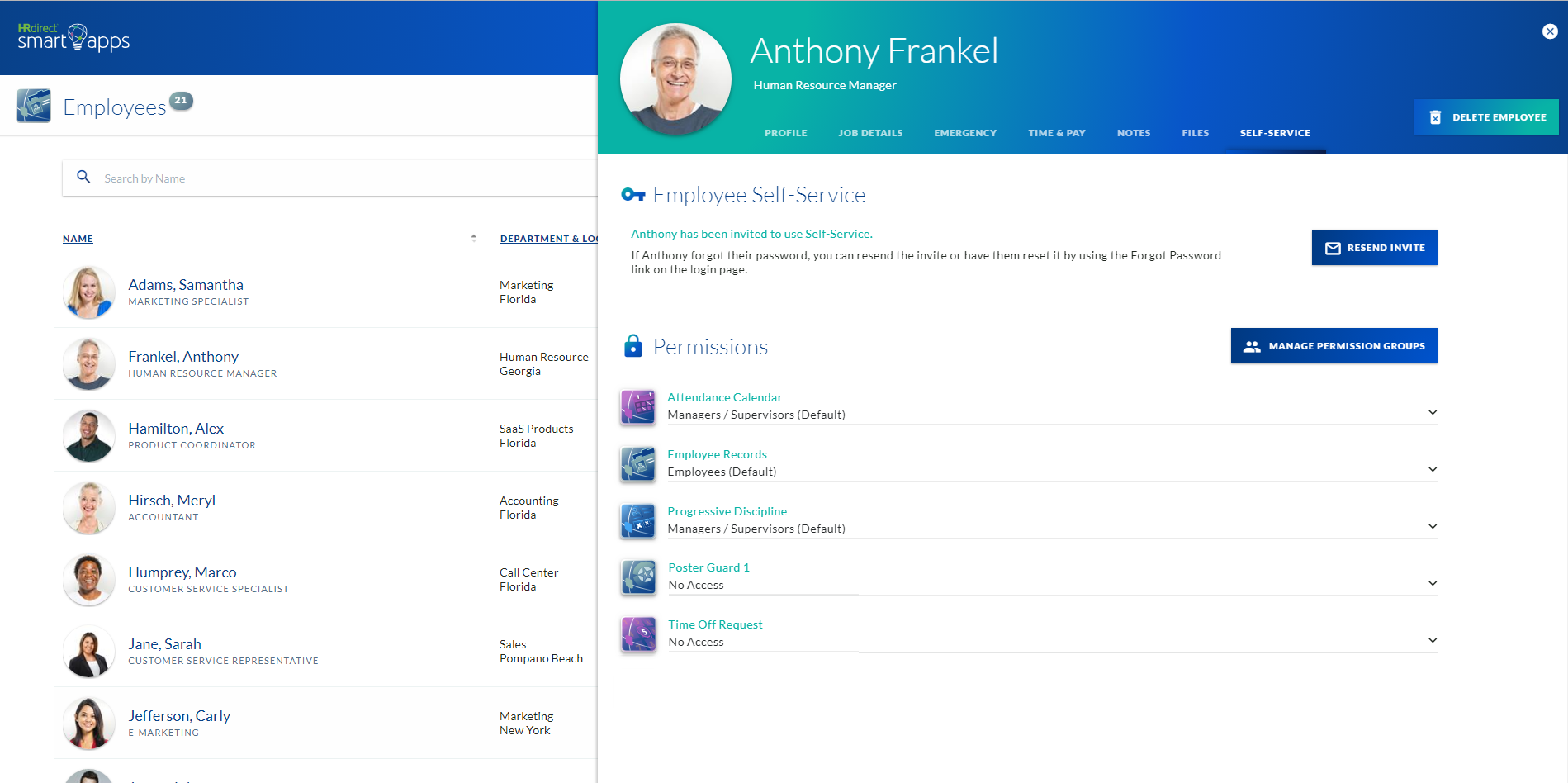
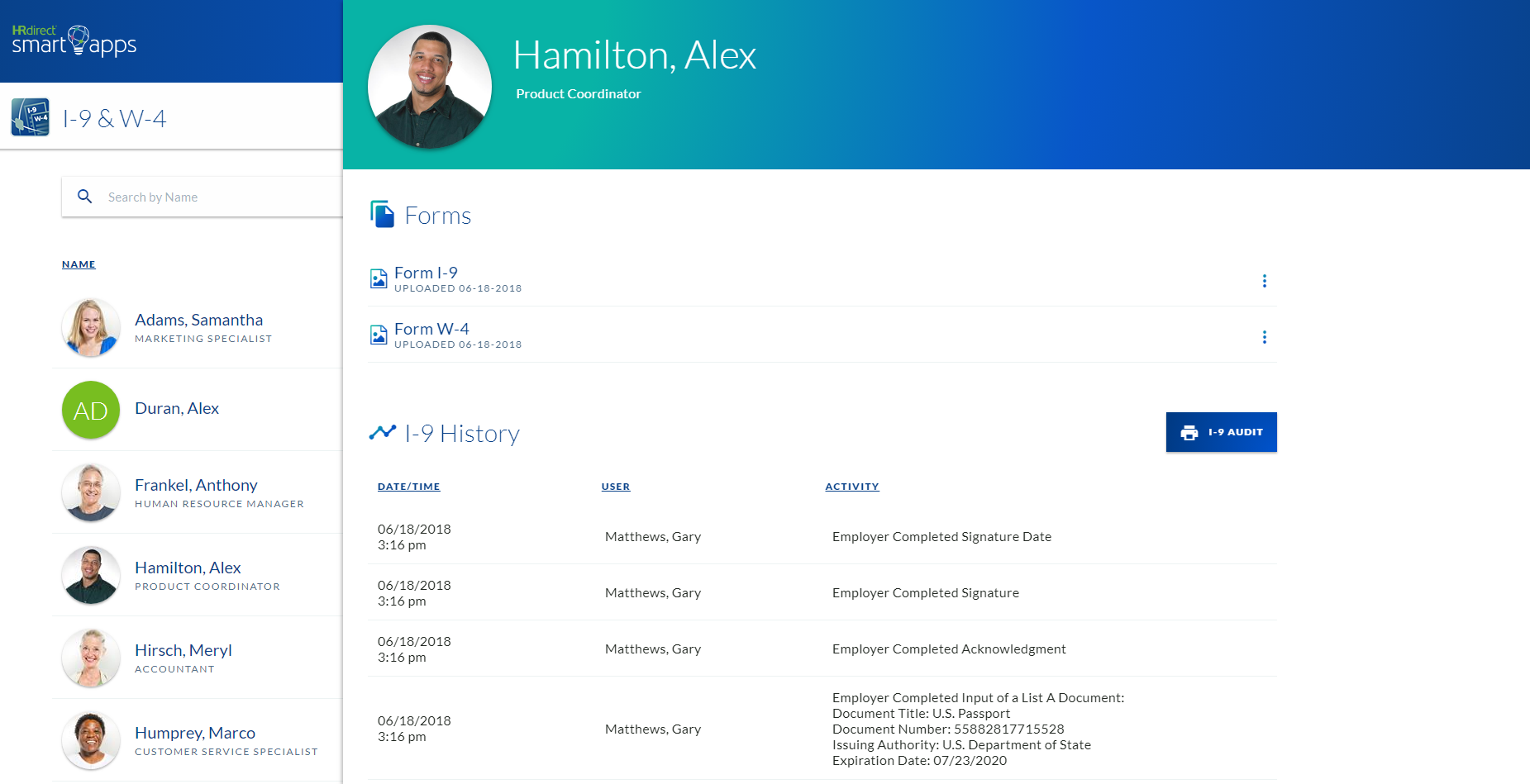
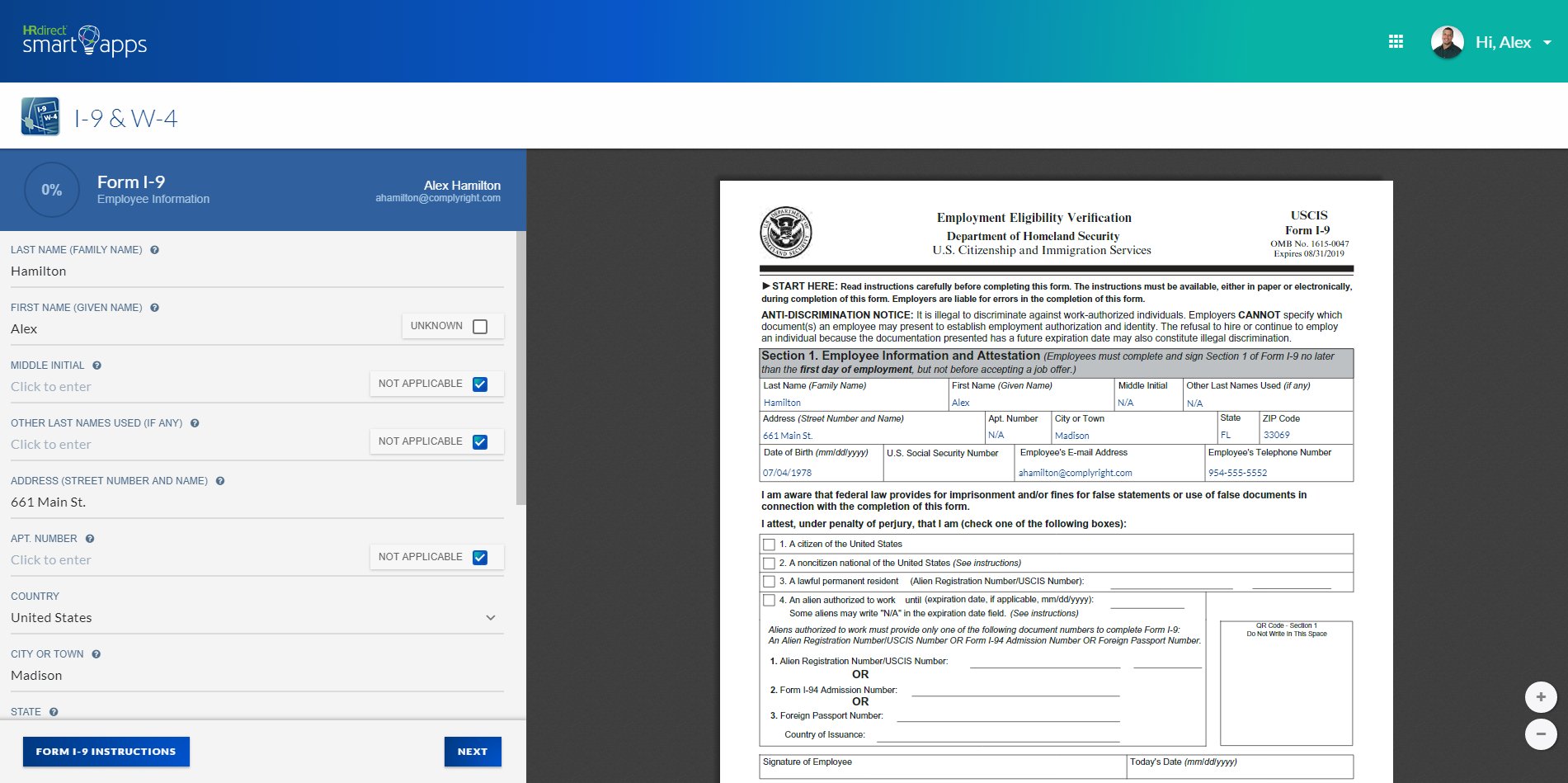
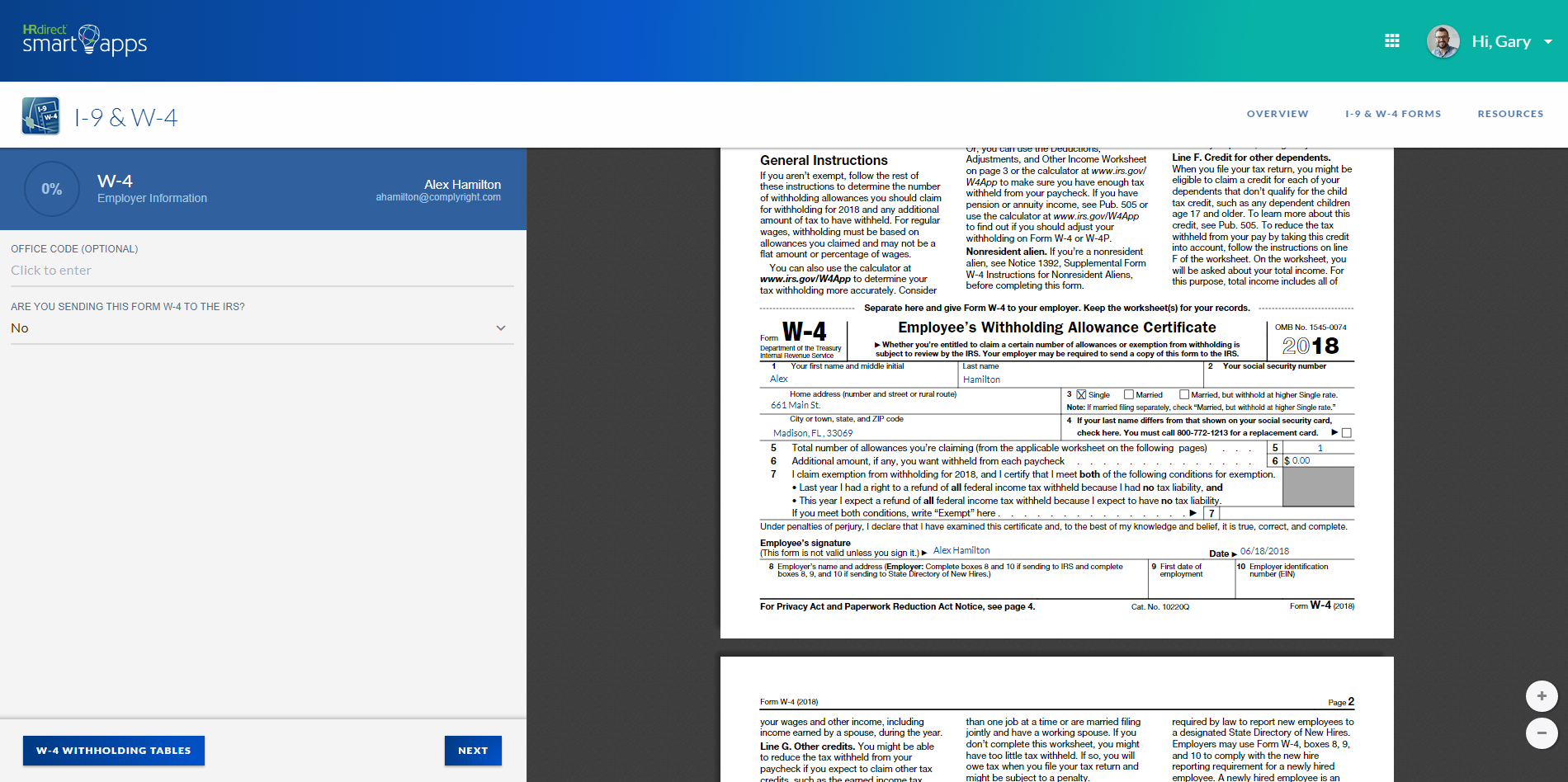
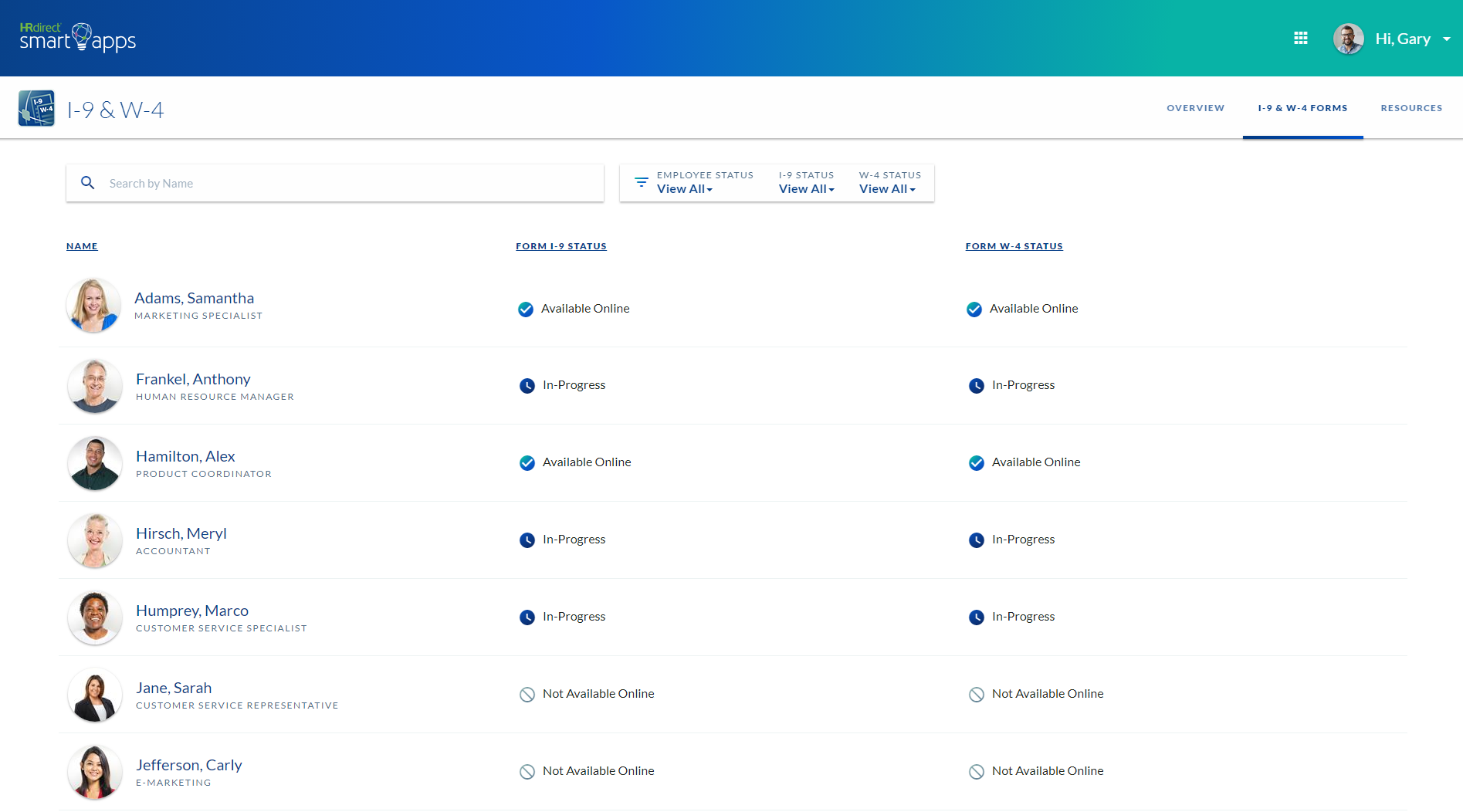
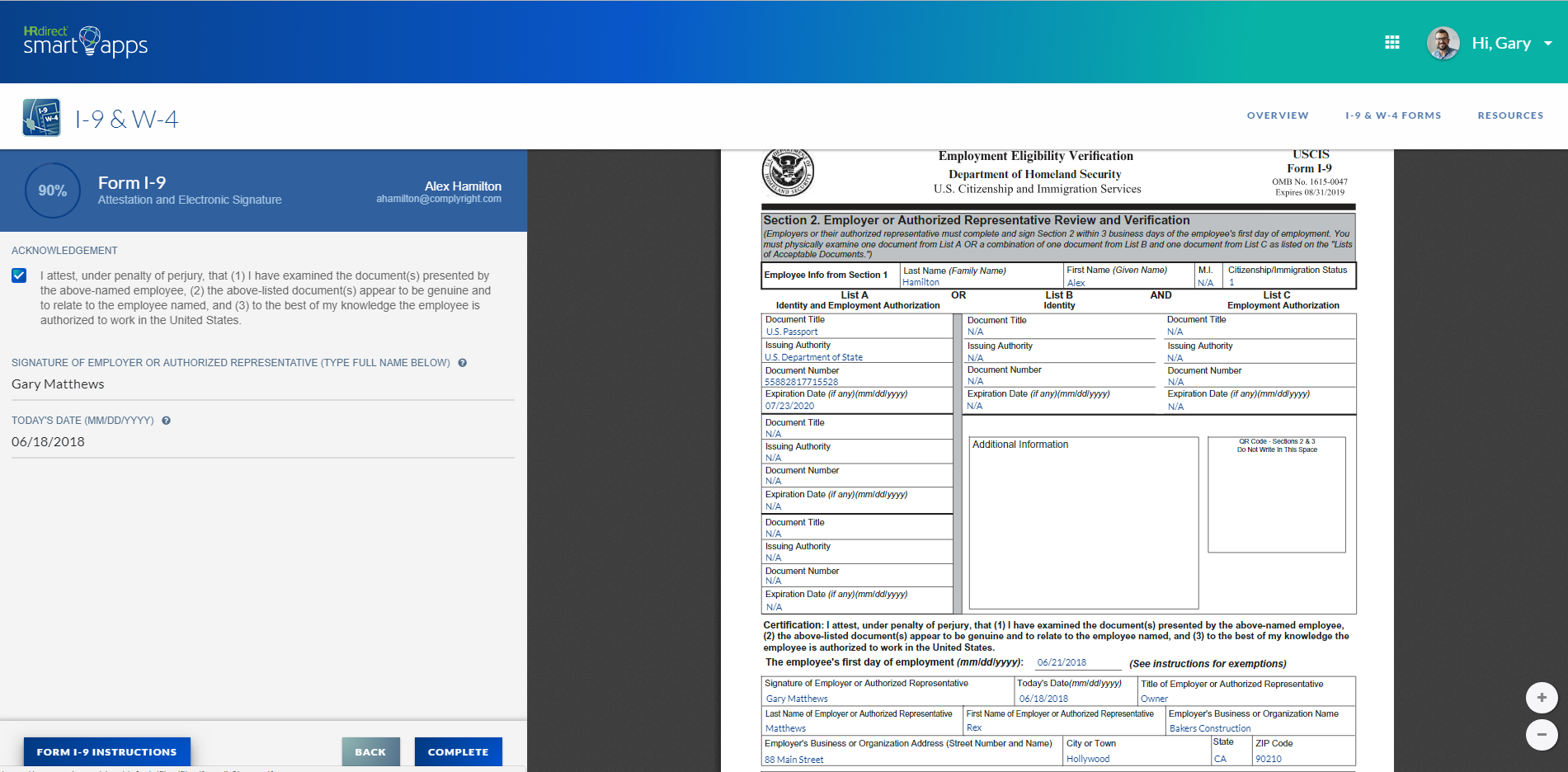
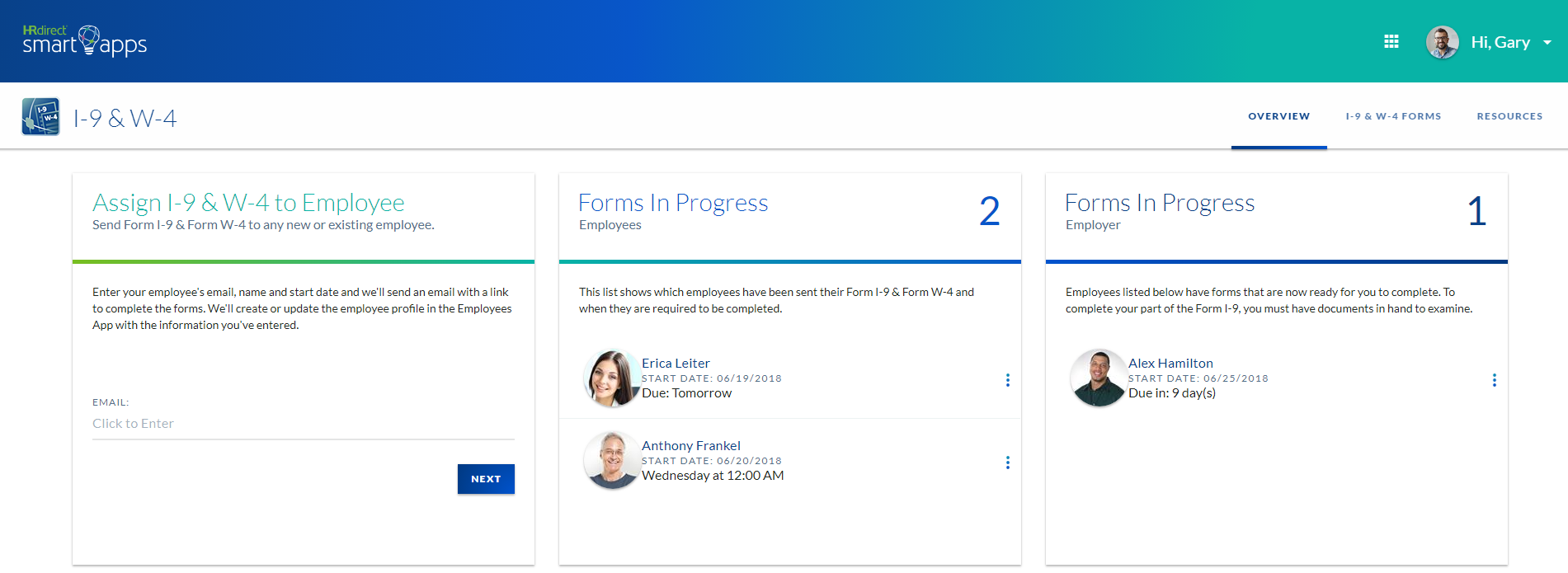
Product Design



































Final Words
Despite the complexity of the project, we successfully delivered a comprehensive solution. We worked closely with marketers to deliver unified messaging across various channels, managing cross-branding efforts for the SMART Apps suite. Additionally, we were responsible for producing print and event materials that aligned with the overall brand identity, ensuring a seamless experience across all platforms. We played a pivotal role in creating a cohesive and flexible design framework for SaaS developers.
This extensive work involved collaborating with developers to ensure that the design system supported the technical needs of the platform while maintaining brand consistency.